
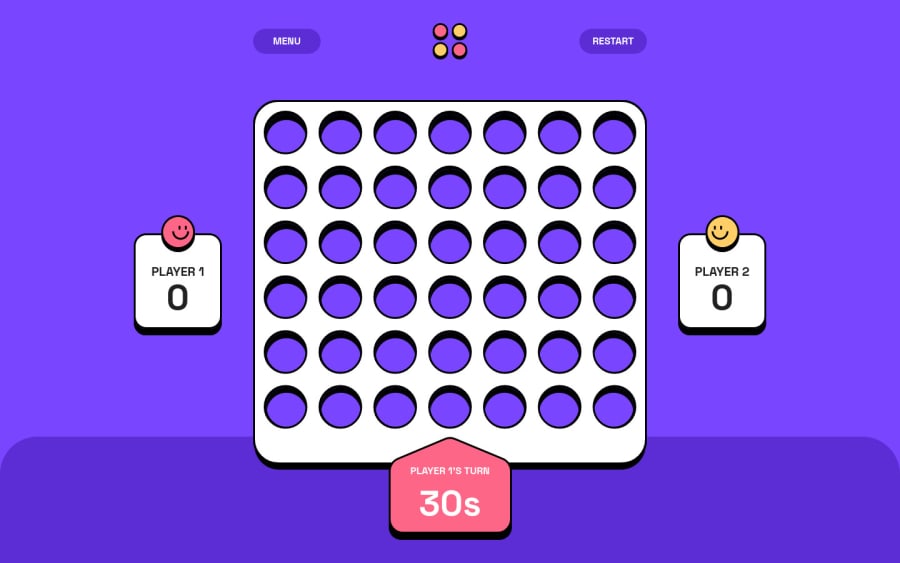
Connect Four game using React, TypeScript, and MUI
Design comparison
Solution retrospective
This was definitely the challenge that gave me the toughest test so far and I tried to get this close to near perfect as possible according to the Figma diagrams. I implemented all the bonus features that were required including a CPU that I have a ranking system used to determine where it should place the chip. To do the sliding animation I used MUI (Material UI) library and the Slide component which takes care of all the dirty work for animation. No need for CSS keyframes thank god so I highly recommend working with a UI library to save much time! Much of the work involved animating the SVG graphics and it was one of my first experiences working with SVG. The huge advantage of this was not having to worry about responsiveness as it scaled perfectly.
Not sure how I would do this without TypeScript. It was a big time savior for me and so important when working with React.
The main challenging part for this app is to build the CPU AI and have it reasonably smart. I came up with a ranking system to determine which of the 7 columns to place it's chip. There are many approaches to this but I found one that worked for me. I put a link in my GitHub readme on a good algorithm online as a starting point in which I implemented a much more advanced approach to his version.
The CPU I think I made moderately challenging. I wasn't able to win often against my own AI as I always lost more than I won but then again I just suck at the game :D. Hope you do better than I do and good luck!
If any improvements to the CPU are to be made please let me know.
Community feedback
- @chukwudobe-MicahPosted about 2 years ago
This is so nice, I've lost to computer so many times.
Marked as helpful1 - @LordynerPosted over 2 years ago
Hey I love your solution it's really clean. I think I will take a look at MUI like you said for the sliding animation because mine isn't good. And your cursor on desktop is super smooth, I will take a look on how you did ! Good job man.
Marked as helpful1P@webguy83Posted about 2 years ago@Lordyner thank you! If you have any questions please feel free to reach out to me. The MUI Slide component I used for the animations which saved such a ton of time.
0 - @CollinsacPosted almost 2 years ago
I love this it's really awesome. it functions properly I don't see any problems with it. courage to you!!
Marked as helpful0P@webguy83Posted almost 2 years ago@Collinsac thank you for your feedback! It's these kinds of games that I would love to build more of in future. It was challenging!
0 - @EngProvidencePosted about 2 years ago
this job is awesome and I really like it courage!! GOOD JOB
1P@webguy83Posted about 2 years ago@EngProvidence thank you! I hope we see more games on here too. So enjoyable to make them :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
