
Submitted 3 months ago
Conference ticket generator built with REACT | VITE | JSX - MikDra1
#react#vite#styled-components
P
@MikDra1
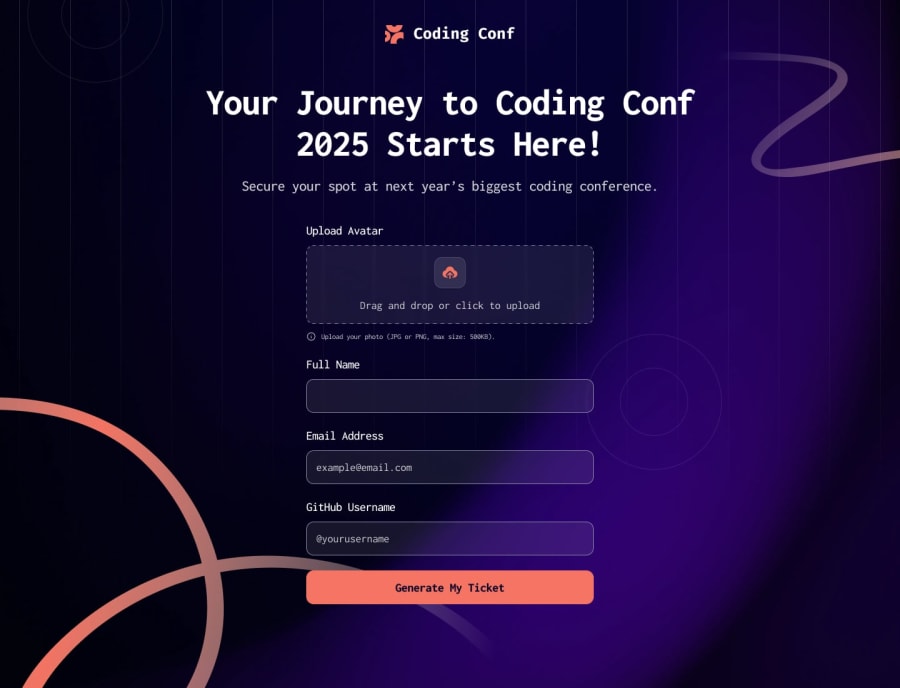
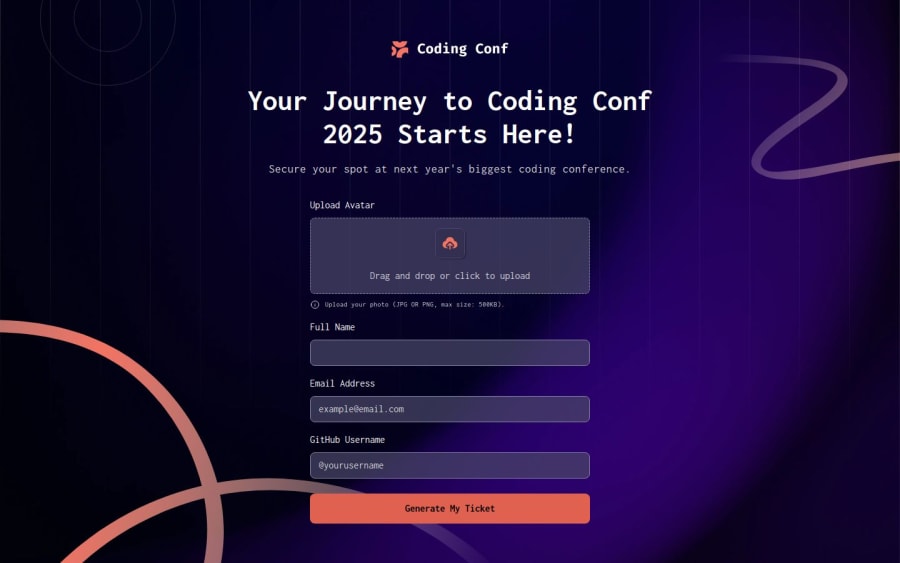
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
💻 Hello Frontend Mentor Community,
This is my solution for Conference ticket generator.
- Scored 99,5% on Google Pagespeed Insights! 🚀
- Solution with 100% W3C validation accuracy! 🌟
❗❗❗ Users are able to:
- Complete the form with their details
- Receive form validation messages if:
- Any field is missed
- The email address is not formatted correctly
- The avatar upload is too big
- Complete the form only using their keyboard
- Have inputs, form field hints, and error messages announced on their screen reader
- See the generated conference ticket when they successfully submit the form
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
🛠️ Built with:
- HTML ✨
- CSS 🎨
- JavaScript 🧾
- React ⚛️
- Vite.js 💡
- Context API 🛒
- Styled-Components 💅
- React Hook Form 🔮
- React Dropzone 🐱🚀
-
Fully responsive design crafted with a mobile-first approach 📲
-
Enjoyed every moment coding this! 😎
-
Feedback is always welcome—let’s grow together! 🌱
-
Completed 31 out of 32 Junior Challenges so far—keeping up the momentum! 🔥
-
👨💻 Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
-
As I am developing in my journey with React I'm really looking forward to hearing your thoughts and suggestions! 💡
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord