
Submitted almost 4 years ago
Component Based Solution with LeafletJS Maps and SCSS
@helphop
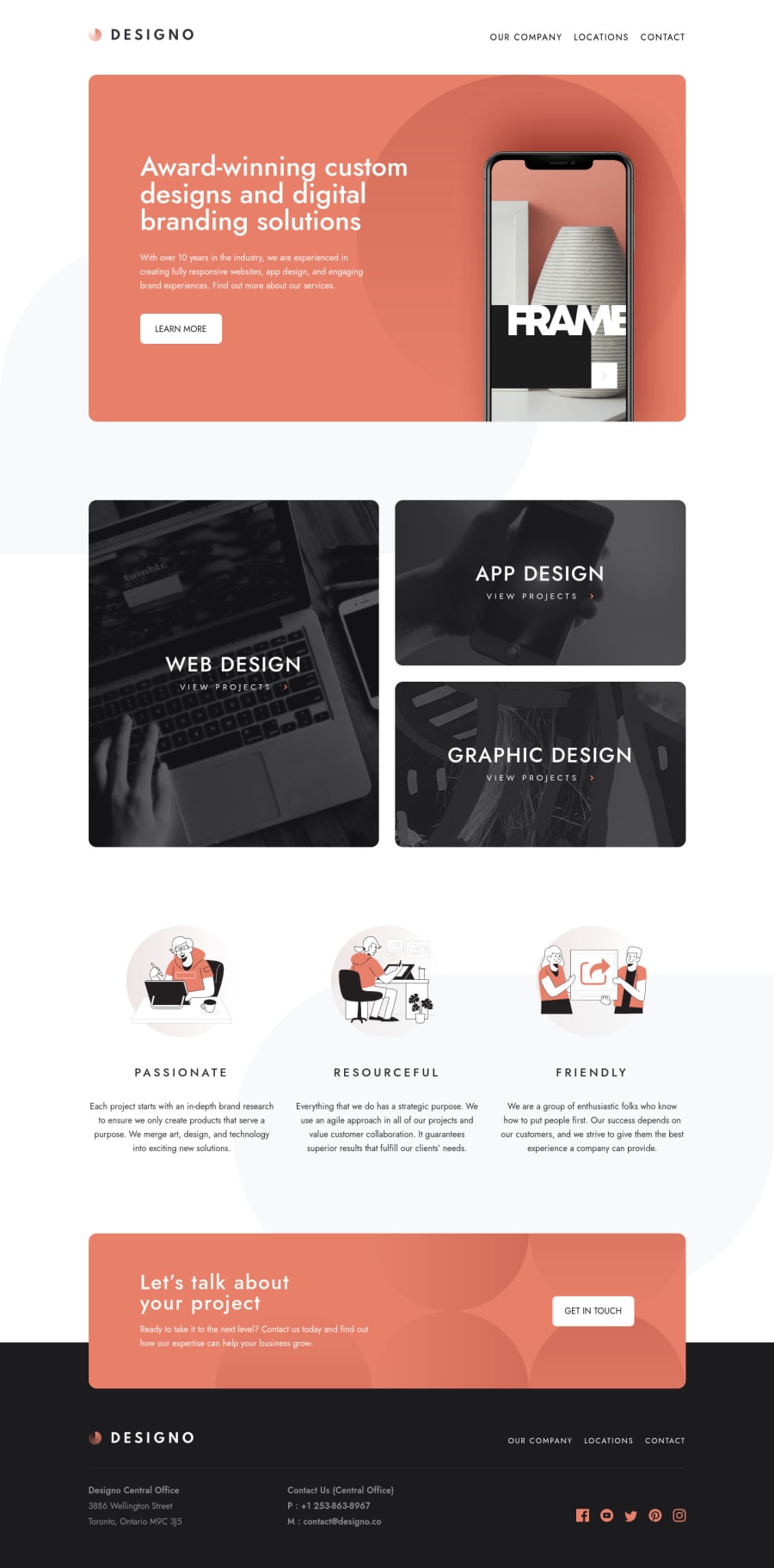
Design comparison
SolutionDesign
Solution retrospective
I have tried to organize the code and to make it very readable. I understand that we spend more time reading code then we do writing it. I would appreciate feedback on how I could improve in this area.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
