
Completed Using Atom (HTML, CSS and Bootstrap)
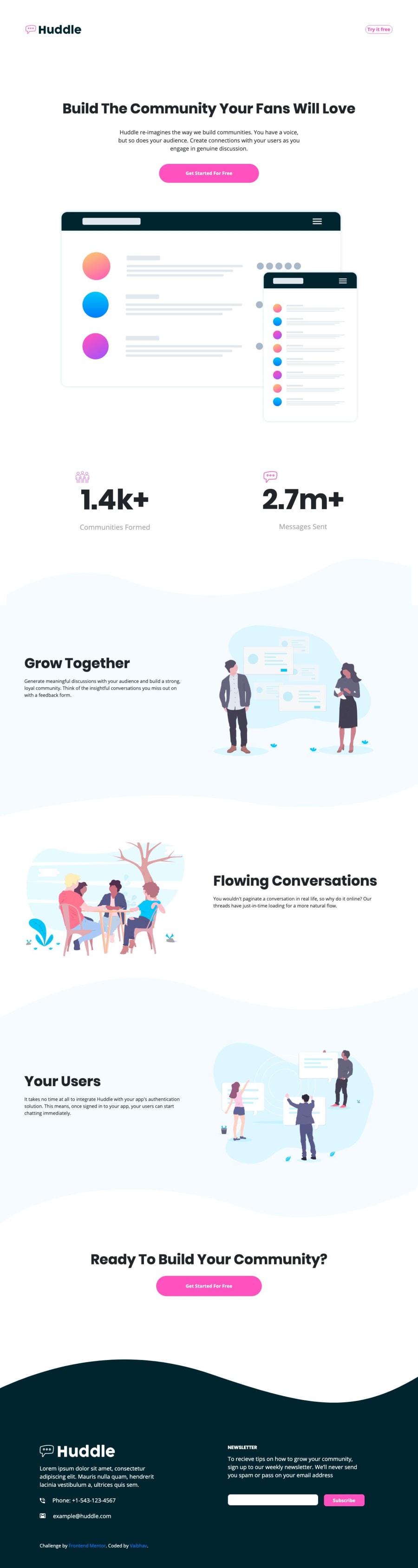
Design comparison
Solution retrospective
Please write a feedback. I think that the code needs abstraction. Really struggled for the background. The way I chose to make the curves is correct or I should have done this in a different manner?
Community feedback
- @mattstuddertPosted almost 5 years ago
Hey Vaibhav, nice work on this challenge. As far as abstraction goes, you could definitely re-write your CSS slightly to make some more reusable classes. For example, for the
.bg-*classes you're often repeatingbackground-size: contain; background-repeat: no-repeat; height: 10rem;. For these common styles, you could just create a single class and add that class to the necessary elements.Also, using an empty
divfor the background images is fine. Another way, which I prefer, would be to use a pseudo-element, like::beforeto add the curve detail. This leads to less HTML code, which is cleaner.Let me know if you have any questions. Keep up the great work!
1@Vaibhav-chandakPosted almost 5 years ago@mattstuddert Ok I will make the changes and will take care of it in future. Thanks for the feedback.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
