
Completed it using Pure CSS, ReactJS, React-Router, and Framer-Motion
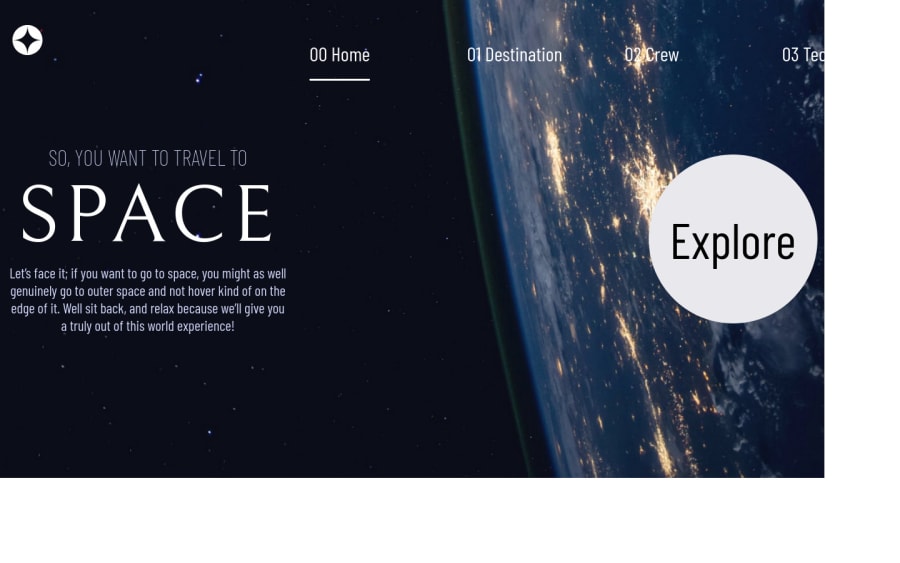
Design comparison
Solution retrospective
I have updated the solution of this website and added animations using framer motion. The only problem it has now is that a weird white light flashes when changing the page for the first time.
I know that it is because of the white background of the body element, but I cannot figure out how to fix it. It looks annoying and unprofessional. I hope someone might have an answer to this problem.
I hope everyone would love this solution too.
Community feedback
- @developedbygeoPosted over 2 years ago
Looking pretty good (and the button animation was really clean!).
Commenting about the questions you asked in your post.
Since you are already using React, a relatively trivial way to go about adding animations is framer-motion, where u can animate both each independent component and also add page transitions.
I also did notice that you are using React Router 6, which makes the use of 'exact' on the Route component redundant.
In terms of the white flash that appears between the page transitions, this is due to the fact <body> defaults to white, so you would have to work around that.
Hope this helps!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
