
Design comparison
SolutionDesign
Solution retrospective
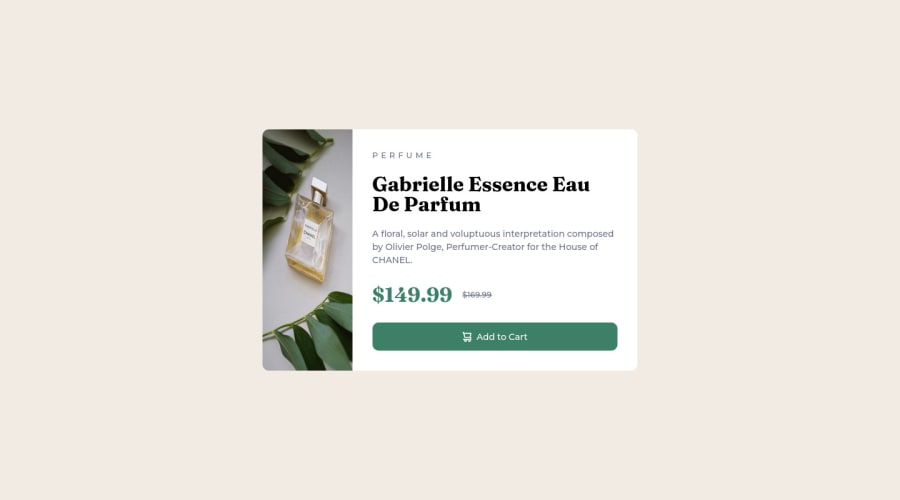
The most difficult thing here was centering the product card on the body itself. Honestly, centering anything is really difficult because CSS seems to have so many different properties relating to it. I went with
body {
display: grid;
place-content: center;
}
and I honestly couldn't tell you why this works.
I have found that to center something, you need to add properties to its parent. Is this generally true? IE for the product card, I can't add a css property to the card itself
.product-card {
my-centering-code
}
as this seems to only center its content, not the element inside of its own container.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
