
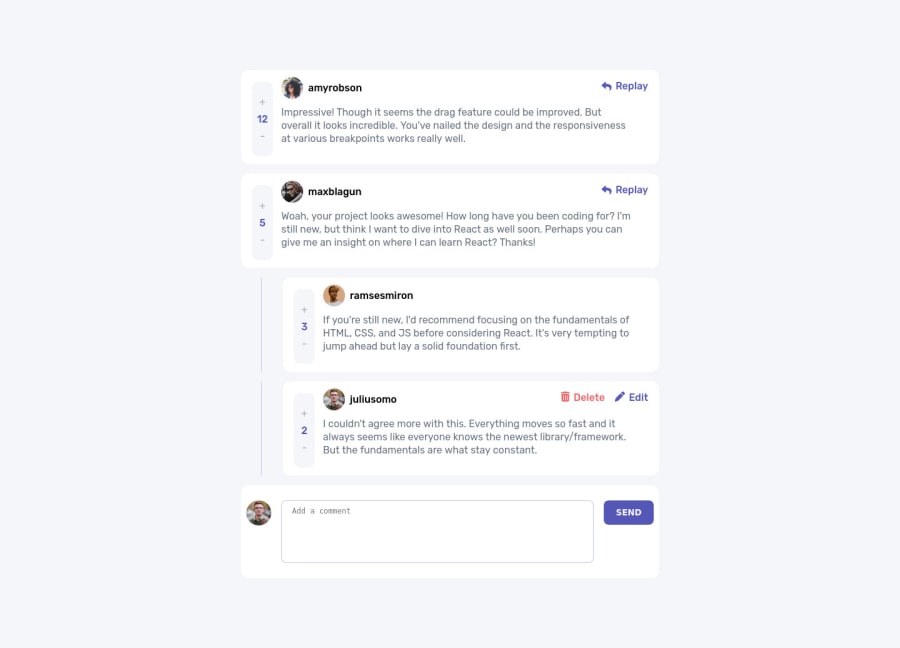
comments-section(React JS Front-End And PHP MySQL API Back-End)
Design comparison
Solution retrospective
Hello, This is my first full stack challenge I used react for the front end and PHP & MySQL for the API &database . there are some feature I did not add in this challenge. any feedback would be appreciated. Thank you !
Community feedback
- @mattari97Posted about 2 years ago
Hi Abubkar Ahmed. Congratulations on completing the challenge. It looks great and you covered all the major features. Also nice effort to make it fullstack!
Here a some small improvements you may want to add to your code:
1- You could add some logic to prevent a single user to upvote/downvote a comment multiple times. I don't know how you manage the data in your backend but you could authenticate the user with a token in a cookie to track who is voting and keep track like that.
2- You could add some animations with CSS or with a React library like FramerMotion. For example when a newly created comment appears on the page, etc...
3- You could add a
<title>My Title Here</title>to the head of you HTML instead of keeping the default "React App" as well as updating the default favicon icon. (This is what appears in the tab of your browser)4- You made a small typo. The text "Replay" should be "Reply". This is a quick fix.
Again, great job and keep coding.
Peace :)
Marked as helpful1@abubkar-ahmedPosted about 2 years ago@AntoineC-dev Thanks a lot for the feedback I will be working on it again soon.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
