
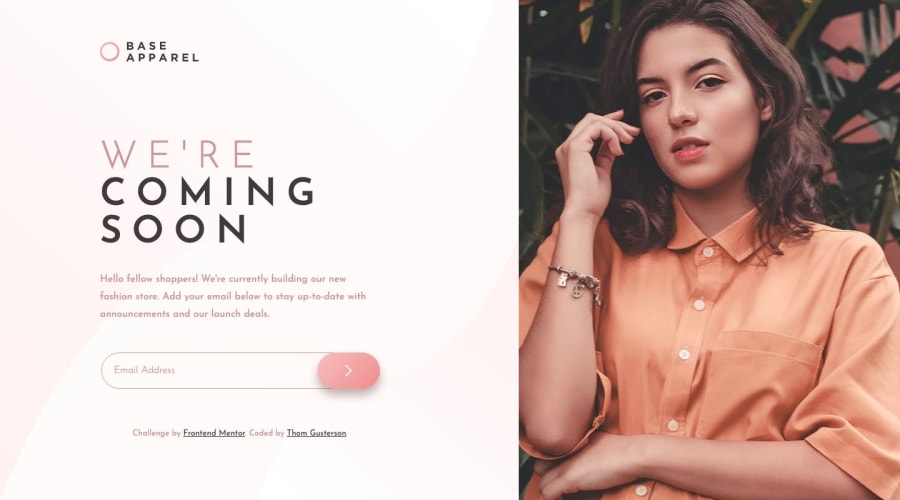
Coming Soon page using sass, flexbox, grid and js
Design comparison
Solution retrospective
On my phone and tablet (Chrome and Safari) I can’t see the error message icon, but on desktop browsers it shows up fine. Any idea why this is?
I also struggled to get the background exactly as pictured.
Community feedback
- @phut-tranPosted about 5 years ago
Hello @tgusterson, your solution look great 👍 About the error, I see you have a wrong path in CSS file. The
/at the beginning of your file path indicates it begin at the root directory. Open browser console you will see the error URL.Here your code:
.error-icon { content: url("/images/icon-error.svg"); // This is our problem z-index: 1; position: absolute; top: 25%; right: 70px; cursor: default; }My recommended:
url("../images/icon-error.svg")Also, I see you use two difference
imgtag for the background image. If the image just for decoration purpose. You should use CSS background.Have a glance on my code
Hopefully it useful for you.
1@tgustersonPosted about 5 years ago@tdphut Thank you so much for helping me with this and sharing your code, I really appreciate it.
1 - @mattstuddertPosted about 5 years ago
Awesome work on this solution, it looks really good! For the background image, the fact that you're using the
backgroundproperty and then thebackground-sizeproperty below means that image isn't showing. I would recommend settingbackground-imageandbackground-repeatas separate properties instead of using thebackgroundshortcut.You could also have a wrapper element for all the content on the left half and then add the
background-imageto that instead of thebody, which covers the whole page.Let me know if you have any questions at all. Keep up the great work!
0@mattstuddertPosted about 5 years ago@tgusterson no problem at all! Regarding the tablet issue, I can't replicate it so I'm not 100% sure what you mean. For me, I get the horizontal scrollbar on iPad, which is down to the
min-height: 100vhyou've got set on theimgthat will make it stretch wider than the screen.A few more tweaks might need to be done to get the layout looking right at tablet sizes. If you're setting either the
widthorheightofimgelements you can also useobject-fit: cover;to make sure the image doesn't get distorted if the aspect ratios are slightly different than the actual image itself.Hopefully that all makes sense. Let me know if you have any questions! 🙂
0@tgustersonPosted about 5 years ago@mattstuddert Brilliant, thank you for this! The background should be working now :)
Another thing I've noticed is that if I open the page in landscape on iPad, it's zoomed in. I think it's to do with the image sizing, but I can't put my finger on it. Do you know what would cause this?
0 - Account deleted
I love this solution!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
