
Design comparison
Solution retrospective
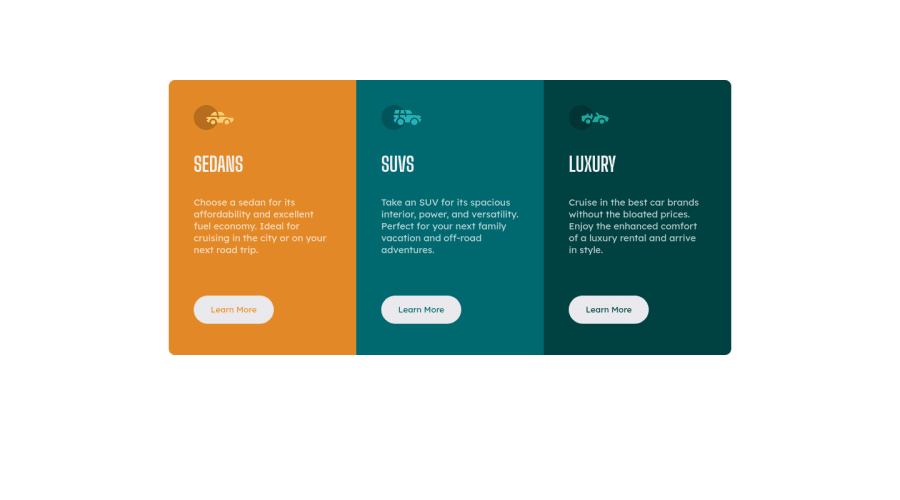
In this challenge I used flex-box.
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @Josnjs, congratulations on your new solution!
Two tips:
Use
max-width: 100%for the cards in the mobile version to allow the cards grow 100% of the width considering the paddings and avoid to have a lateral gap (limited by a fixed width).Your solution seems fine, you did a really good job wrapping the content for these 3 cards. Something you can improve here is to use a
single classto manage the content that is mostly the same for the 3 cards (paddings, colors, margins and etc) and another class to manage the characteristics that are different (colors and icon), this way you'll have more control over then and if you need to change something you modify only one class.✌️ I hope this helps you and happy coding!
Marked as helpful0 - @faha1999Posted about 2 years ago
Hello, Joseildo Congratulations on finishing this project. It's lovely and great on the whole! Just a little tip:
- You might want to use semantic tags like the
<main>to wrap your code, instead ofdiv. like
<main> <div class="card"></div> <div class="card"></div> <div class="card"></div> </main>You could also make use of
<section>and/or<article>semantic tags. This would help improve accessibility.- add
min-height: 100vh;&align-items: center;to thebody. This will set everything in thecenter.
I hope it will work. Happy coding.
Marked as helpful0 - You might want to use semantic tags like the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
