Submitted about 3 years ago
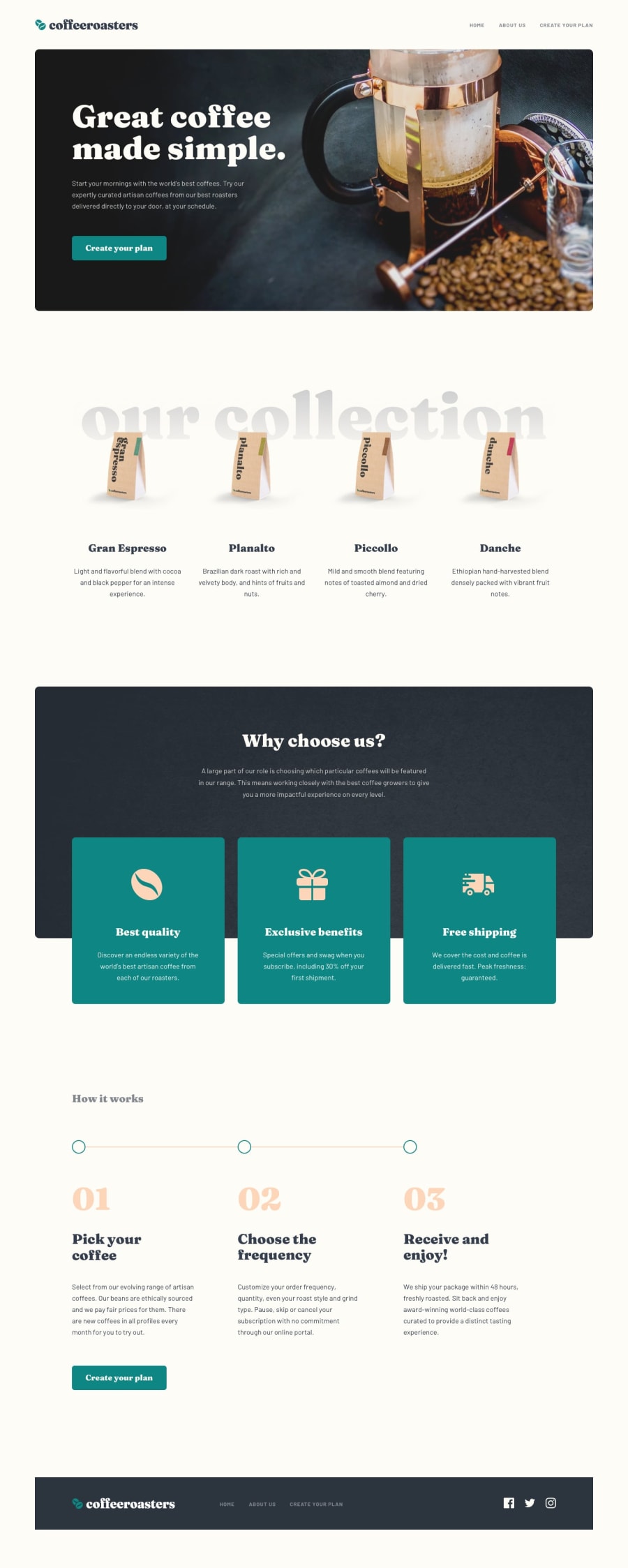
Coffeeroasters-subscription-site with SCSS BOOTSTRAP JAVASCRIPT
#bootstrap#sass/scss#solid-js
@ZybartasRingys
Design comparison
SolutionDesign
Solution retrospective
Hello, this was a really interesting and tough challenge to do it took a while to finish, this challenge was my first big project for which i used Bootstrap as a CSS framework and also a first project where i did mobile first development so it was really challenging at the beginning of project. This challenge helped me to learn a lot about bootstrap and responsive development , JS also was a big challenge since i have tried to make it on my own, still need to figure out some functionality.
Any feedback would be appreciated !
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord