Submitted 9 months ago
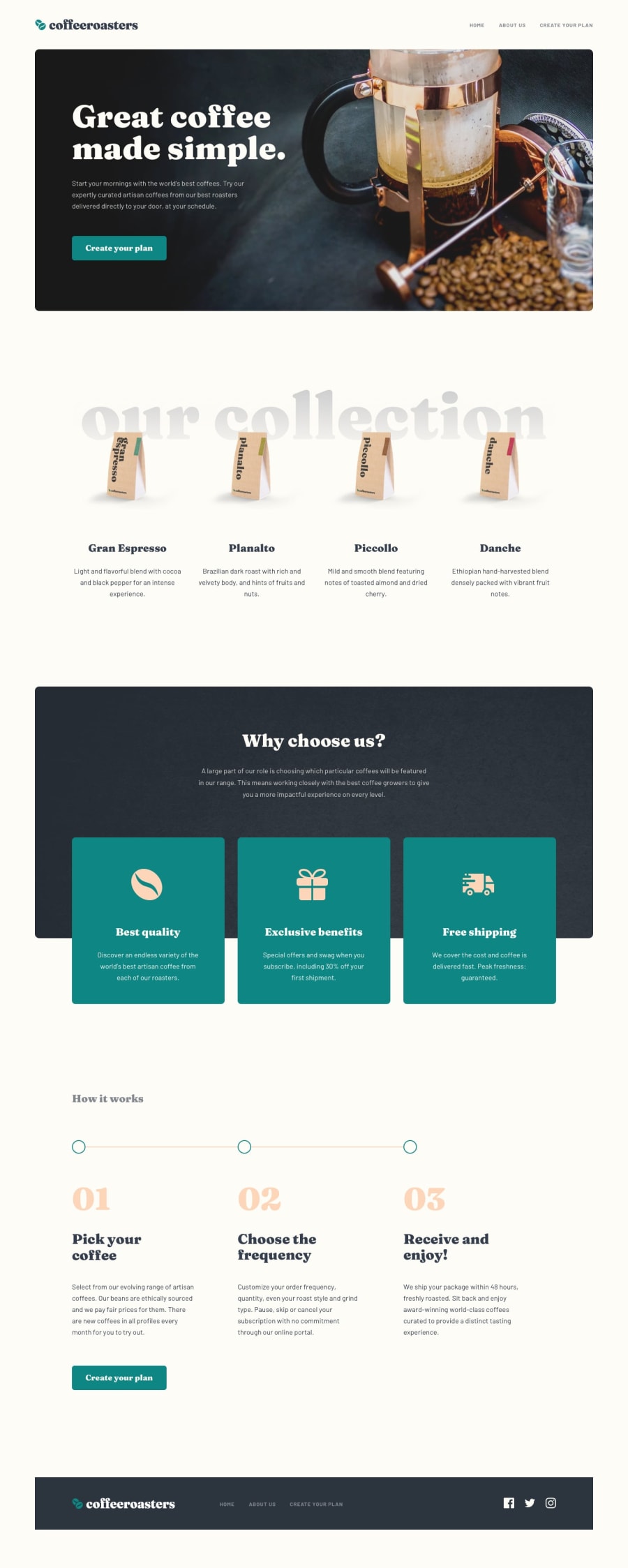
Coffeeroasters-subscription-site With React js
#accessibility#react#vite#react-router
@Laila-front-dev
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Hi community, in this challenge I built with React JS and React router and grid flexbox CSS. In react hooks I use useState and useReduis. and I use data JS and javascript map, any feedback is welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Abbassher55
Hiii.. Great job but i have some suggestion for you. On mobile screen when the menu is open it have issue, i think its due to z-index. Also check the timeline as it is not like the given design.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord