
Coffeeroasters subscription site
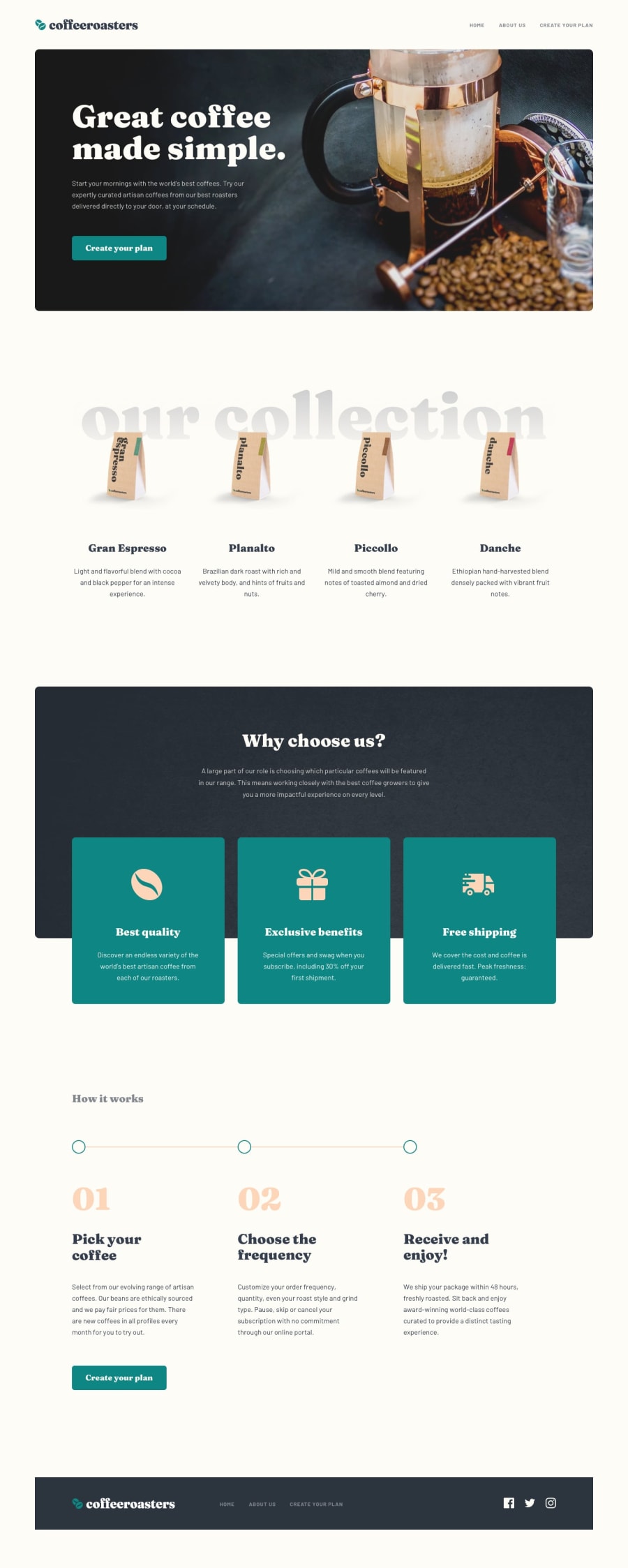
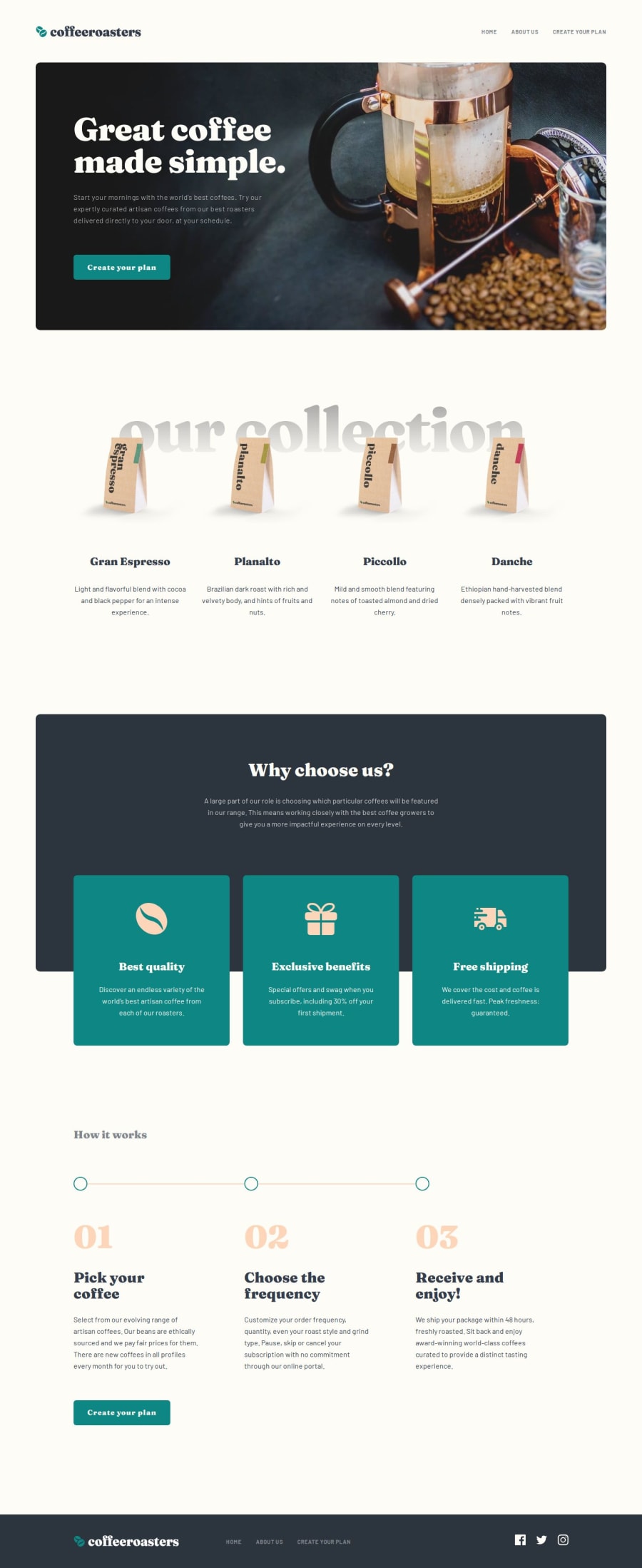
Design comparison
Solution retrospective
I completed this project using Flask for the backend, with the frontend built using vanilla CSS, HTML, and JavaScript. I also developed a custom JavaScript script to parse the DOM and update it client-side, mimicking some React-like behavior, although it’s not a true React implementation. This approach avoids full page reloads and performs quite efficiently.
I used pure CSS for this project as an experiment to challenge myself, but I've since realized that Tailwind would have been much more enjoyable and efficient. Working solely with vanilla CSS proved to be more cumbersome than I anticipated. Additionally, managing state and interactions with just vanilla JS was somewhat frustrating. For my next project, I plan to use Flask along with Preact, TypeScript, and Tailwind to improve development efficiency and functionality.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord