Design comparison
SolutionDesign
Solution retrospective
Project completed🚀
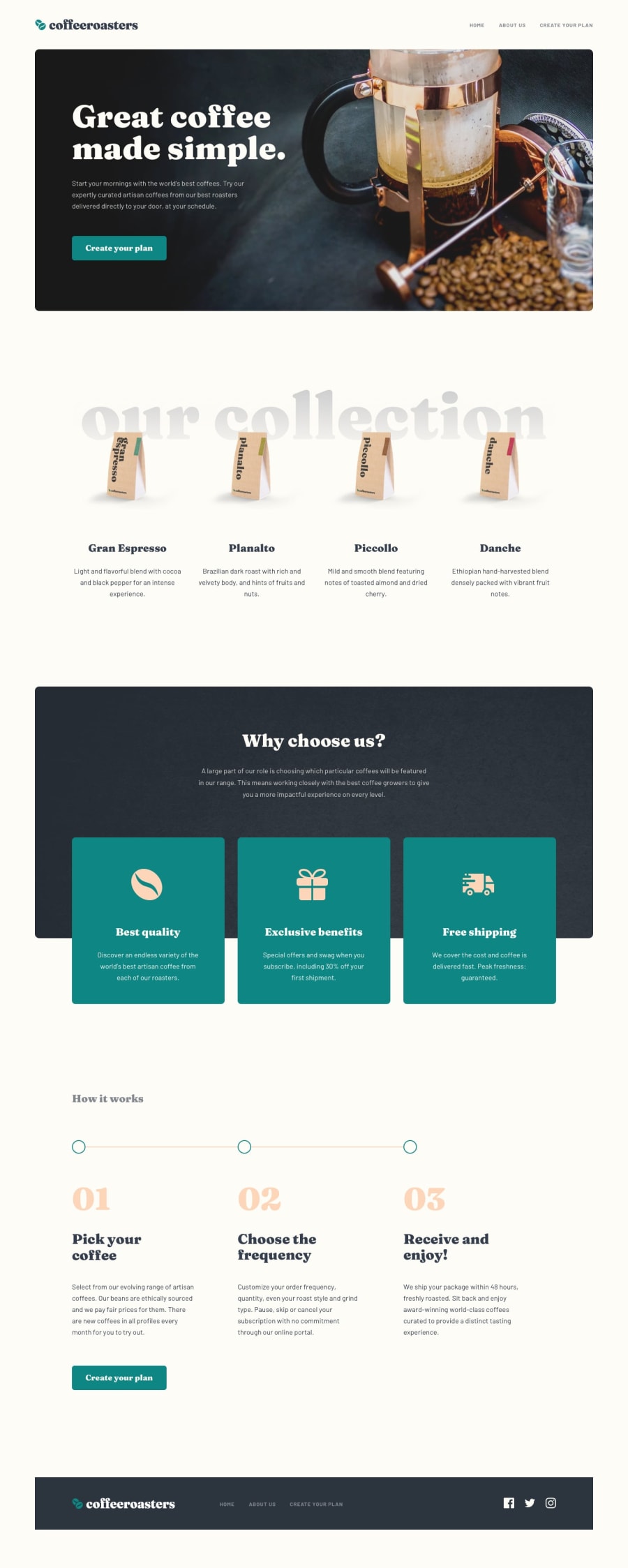
The difficult part with this project i found the images that are 'outside' off the container. i didn't want to use position absolute to position them on every screen size. But instead wanted to position them with grid. Soo they are part of the container and part of the flow of the page.
check it out and please leave me some comments on the code!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord