
Submitted 3 months ago
Coffee Roasters Landing Page using React, TailwindCSS, & Framer Motion
#framer-motion#tailwind-css#react
P
@AbroShahzeb
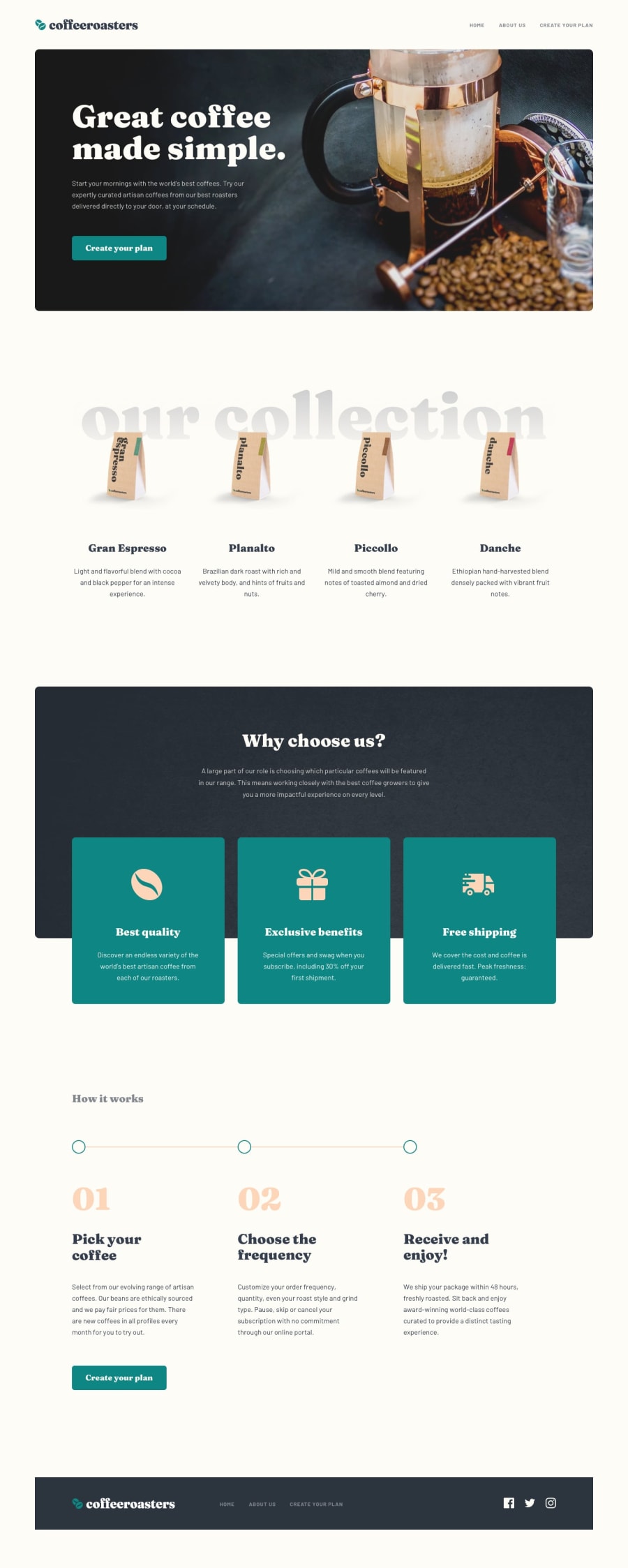
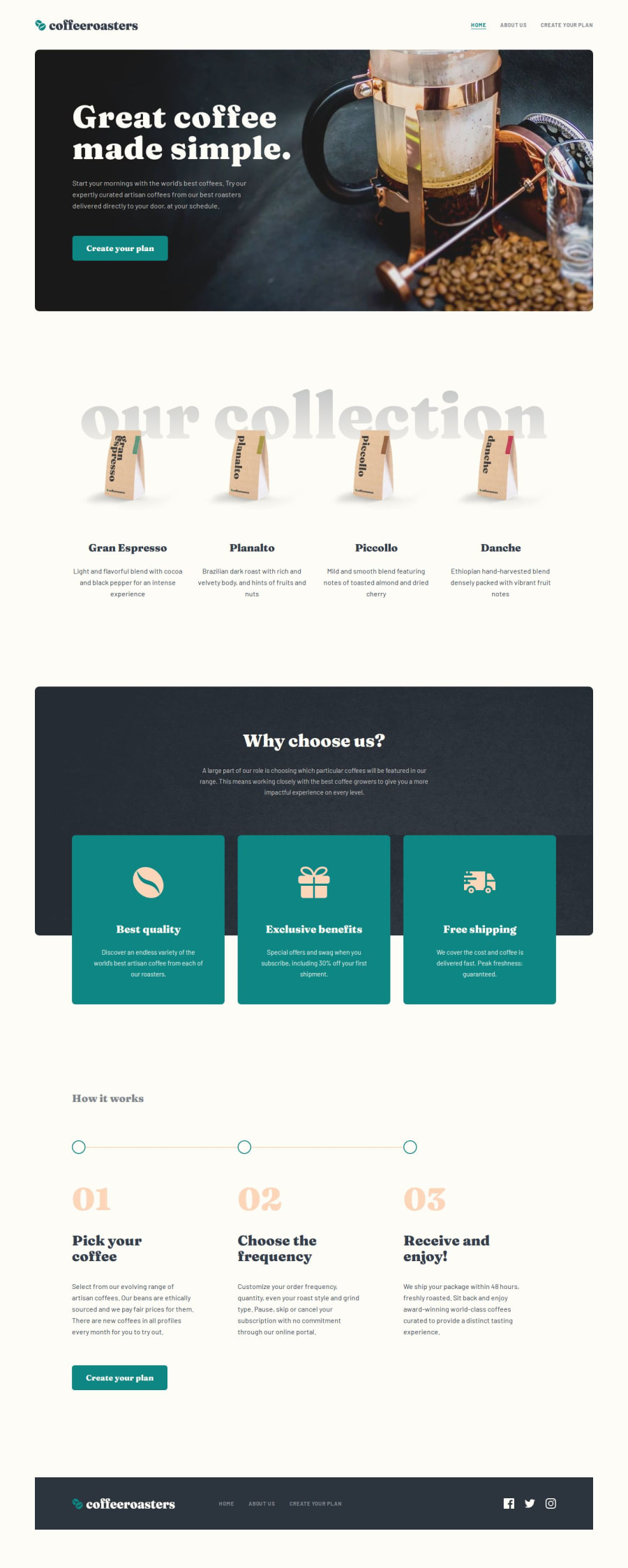
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
- I am proud that I tried to make this landing page as close as in given figma file.
- I am proud that I somehow managed to work with those overlapping elements.
- I am proud of the Stepper (Numbered 01, 02, 03) section I made, it was really fun as I got to try some grid techniques
- Making the overlapping elements like images and card and setting their spacings was a real challenge, but somehow managed them.
- If it were you how would you approach the overlapping sections?
- How animations can be improved? As I am using scroll animations for the first time in life :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord