Coding Bootcamp Testimonials Slider using Sass & JS

Solution retrospective
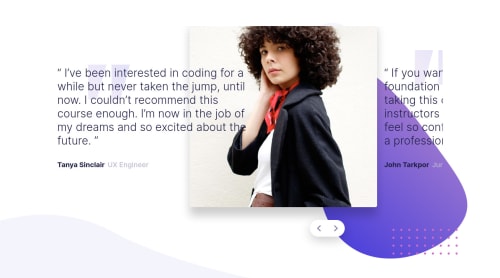
I coded desktop first, mobile responsive slider using Sass and flexbox layout. User can use either mouse click/ keyboard left + right arrow key, trackpad & touch screen swipe to slide the testimonials☺️
-My questions: <1> I tried to change the size of the svg icons smaller for the mobile version, but by changing its width & height, I couldn't make it happen. I googled about it but couldn't find a clue. <2> My screenshot of this challenge looks terrible even after taking a new one🙀 It doesn't look so broken as the screenshot in the real preview for me. So I'm confused. Any idea how I can fix that..?
If you know how to do it, please let me know:))
Any feedback & suggestion for improvement would be very much appreciated ☺️🙏!!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nafsuki's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord