
Submitted about 2 years ago
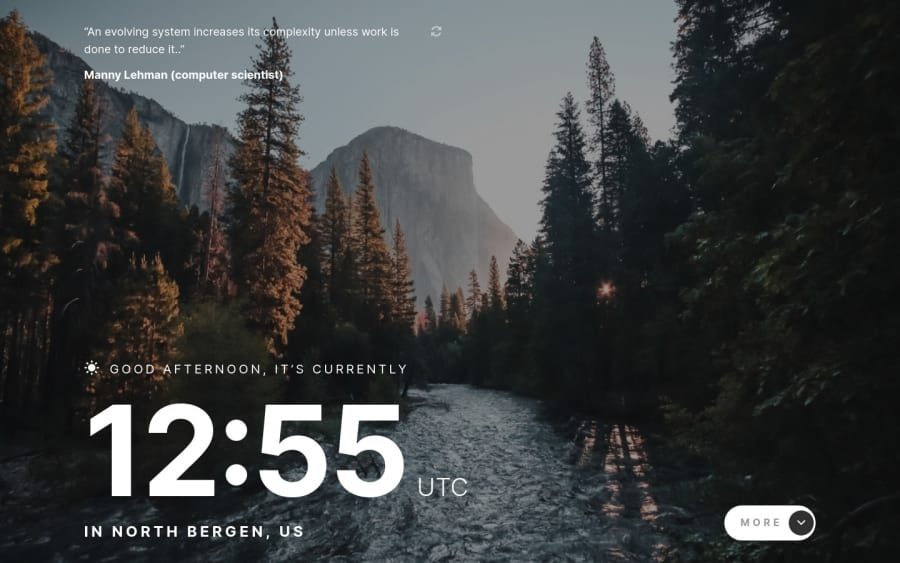
Clock-app (Responsive, CSS-Grid, Flexbox, React, React-Query, Axios)
@David-Henery4
Design comparison
SolutionDesign
Solution retrospective
Any sort of feedback would be massively helpful, Thank You!
Community feedback
- @fazzaamiarsoPosted about 2 years ago
Hey David! Great Work!
I have a quick tips. You can simplify your code in
SlideIncomponent by removinguseEffectand calculate the day and week outside the component as you want only to do it once. Here is my improvement.const MS_TO_HOUR = 60 * 60 * 1000; const getDayAndWeek = () => { const currDate = new Date(); const startDate = new Date(currDate.getFullYear(), 0, 1); const days = Math.floor((currDate - startDate) / (24 * MS_TO_HOUR)); const weekNum = Math.ceil(days / 7); return { dayNumber : days + 1, weekNumber: weekNum }; } const SlideIn = ({ isSlideInActive, activeTimeLocalData }) => { const {dayNumber, weekNumber} = getDayAndWeek(); return ( // ...your other codesI hope it helps! Cheers!
Marked as helpful0@David-Henery4Posted about 2 years ago@fazzaamiarso Hello Fazza, that's a great idea!
I even abstracted the function into another file to make the component a bit more cleaner as well!
That's for the tip mate, much appreciated Thank you!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
