Submitted almost 5 years agoA solution to the Clock app challenge
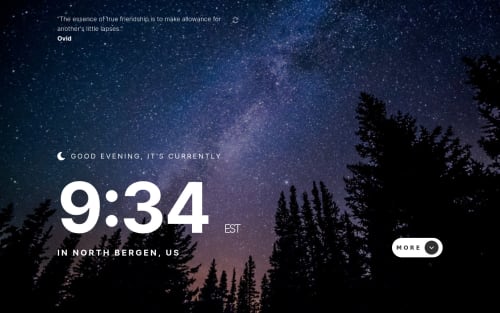
Clock App Using React + CSS (Flexbox, Web-First Solution)
@vsm1996

Solution retrospective
Woohoo! Another solution complete! 😄 This one was a bit intimidating, but once I sunk my teeth in, it was a blast! 😍 Please feel free to give me any suggestions, as I had difficulty with placement. I also feel like some of my logic could be a lot cleaner.
Three things I plan on implementing are:
- making this a pwa (mostly for my own enjoyment)
- adding transitions for the disappearing quote/appearing extra details
- Initial loading screen to give APIs time to send data
Happy Coding! ✨🍃
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vanessa Martin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord