
Clock App React with TypeScript and SCSS
Design comparison
Solution retrospective
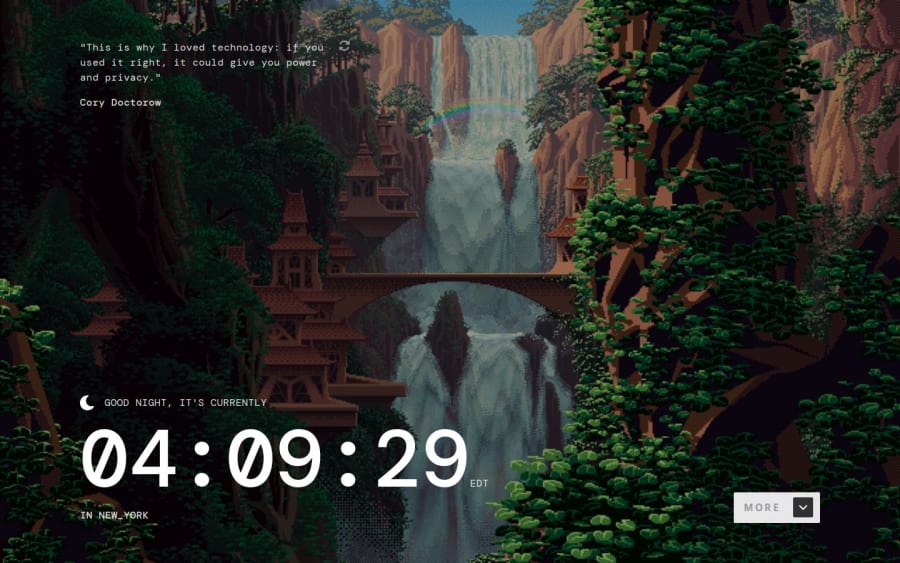
This project presented a great challenge in working with multiple APIs that depend on each other. The biggest hurdle was ensuring everything worked together seamlessly while maintaining organized and concise files. I found the original design somewhat lacking, especially regarding the background images. To enhance the style, I opted to use pixel art gifs to introduce movement to the app. Additionally, I employed a monospace font to better complement this new aesthetic.
In terms of extra features, I implemented a system that identifies four possible times of day (morning, day, afternoon, and night) and dynamically changes the background to correspond with each time period.
Looking ahead, there are a couple of things I would like to improve. Firstly, I aim to create an animation for displaying and returning from the 'More' section, perhaps using a simple scroll while keeping the background static. Additionally, I would like to devise a method for programmatically determining the number of background images available in the app files for the same time of day and selecting one at random. This would help keep the app more interesting and fresh over time.
What specific areas of your project would you like help with?I eagerly await any recommendations or tips regarding this project. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
