
Design comparison
SolutionDesign
Solution retrospective
Made with Qwik City and Tailwind CSS.
- It should work with JavaScript disabled.
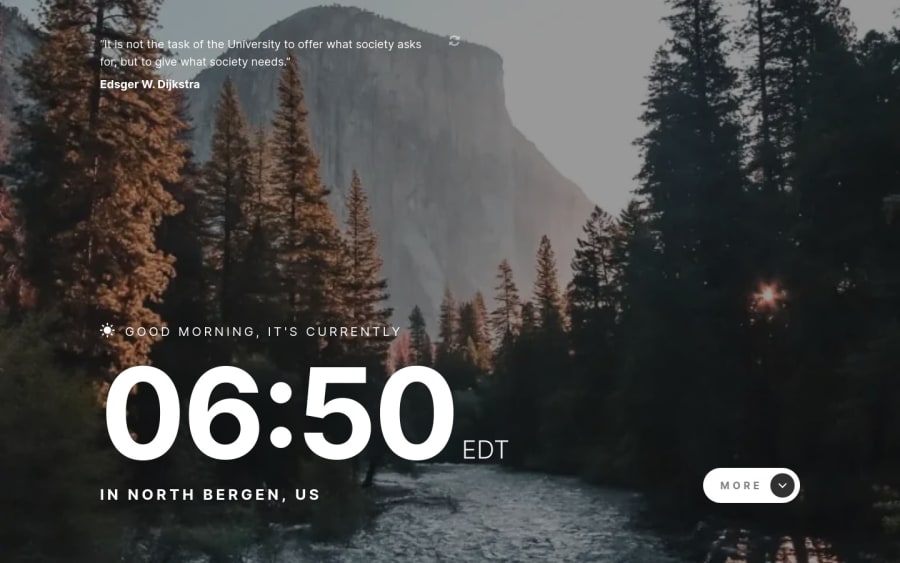
- Clock updates every minute and app adjusts in realtime according to daytime (requires JS enabled).
- Tried to use semantic elements whenever possible.
- Translation transitions respect
prefers-reduced-motionsetting. - Assets are prefetched.
I'm learning about accessibility so let me know if there is any violation (minor or major). I'm already aware about some color contrast issues in the "More/Less" button. I decided to let it as is, following the challenge's reference images.
I used Tailwind CSS for styling. Some margins and paddings are slightly bigger or smaller because I rounded them to the closest predefined value in Tailwind default config.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
