Submitted almost 3 years agoA solution to the Clipboard landing page challenge
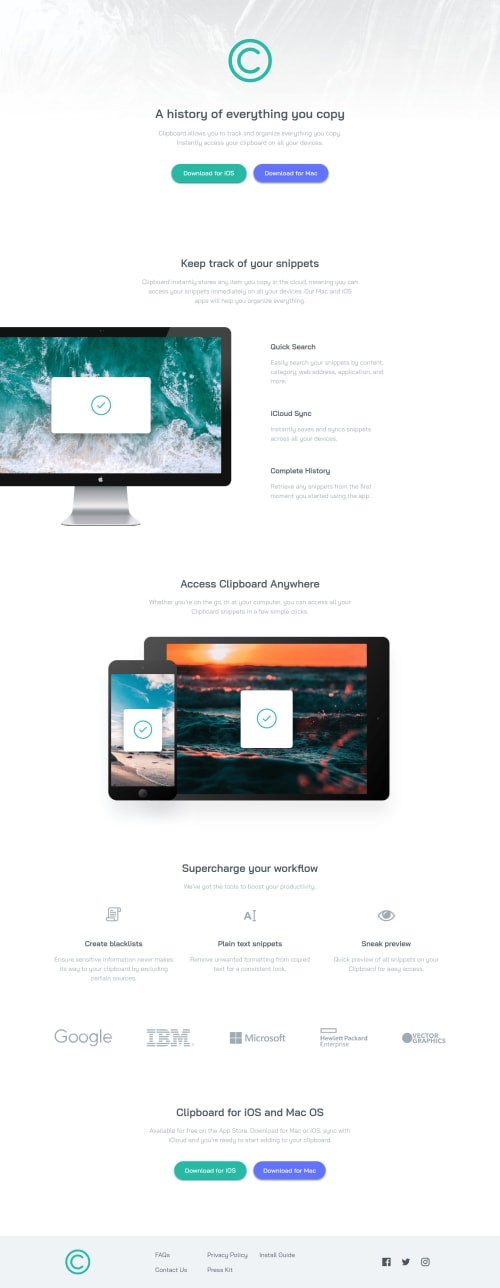
Clipboard-landing-page
sass/scss
@adityaphasu

Solution retrospective
Hi everyone! This is my first time using Sass, I would appreciate any helpful tips or advice that anyone could share.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Boots 😺's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord