
Submitted almost 5 years ago
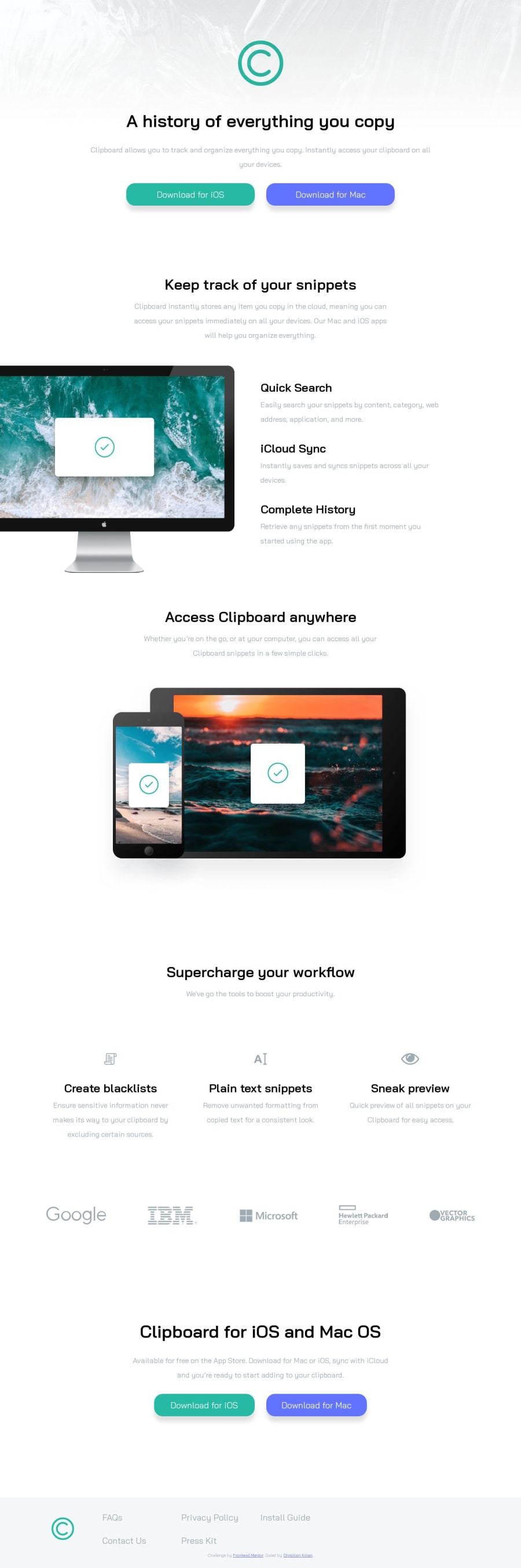
Clipboard Landing Page with CSS Grid & Flexbox
@WalrusPrince16
Design comparison
SolutionDesign
Solution retrospective
Any way I can improve the desktop footer design? I make use of a hidden <p> with a <br> in it to align the "Install Guide" text with the rest of the footer text that only appears on larger screens.
Community feedback
- @mattstuddertPosted almost 5 years ago
Nice work on this challenge, Christian! We've discussed the footer in the Slack channel and it sounds like you're all sorted with a new solution for that. Let me know when you push it and I'll happily take a look. Your solution looks really good!
1@WalrusPrince16Posted almost 5 years agoJust did it today, I've been busy working on my last few junior level challenges and have completed them all
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
