
Submitted over 1 year ago
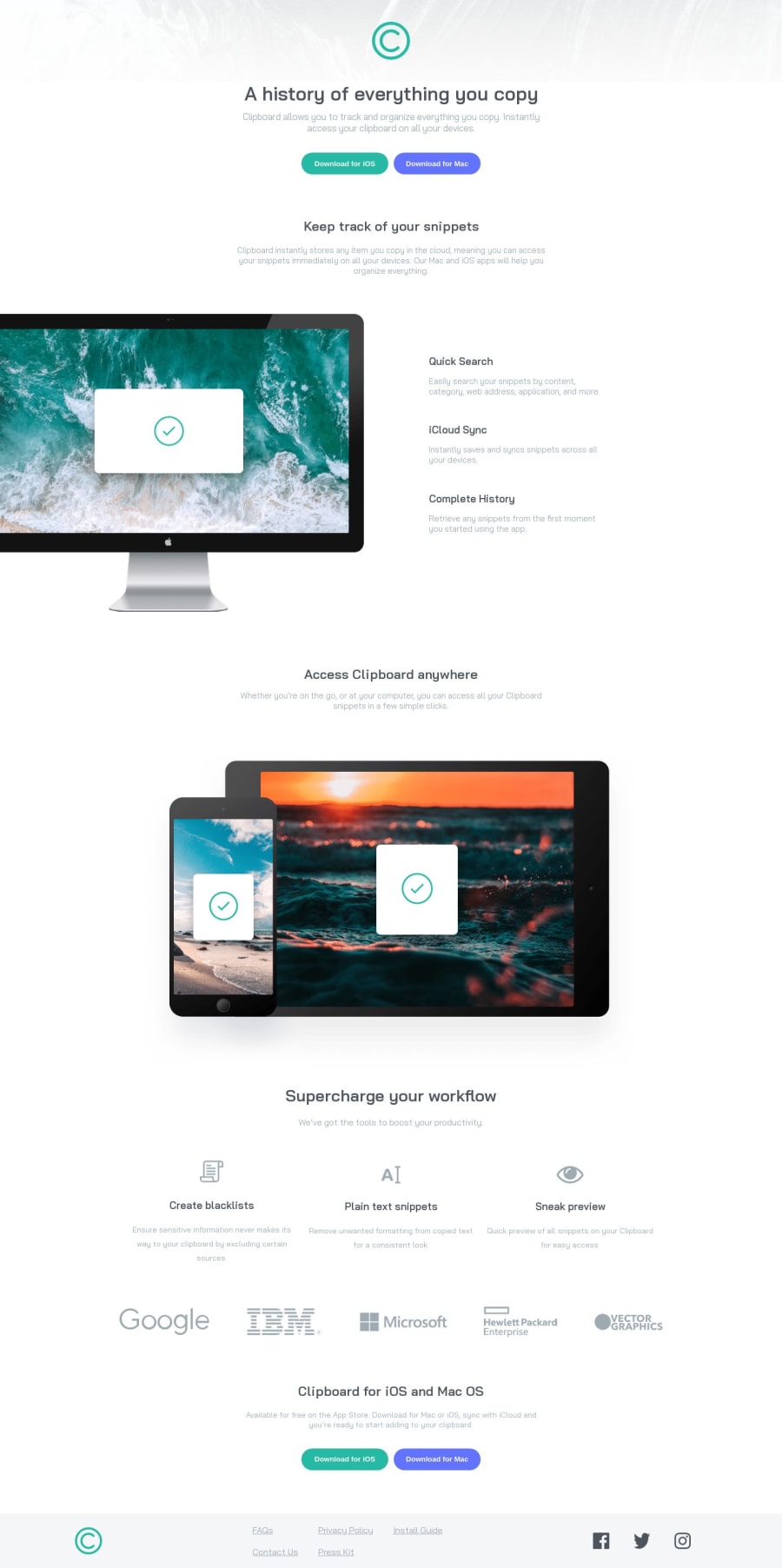
Clipboard Landing page using HTML and CSS
@Emmanuel-Afrifa
Design comparison
SolutionDesign
Solution retrospective
Kindly checkout my solution and give me your feedback.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
