
Design comparison
SolutionDesign
Solution retrospective
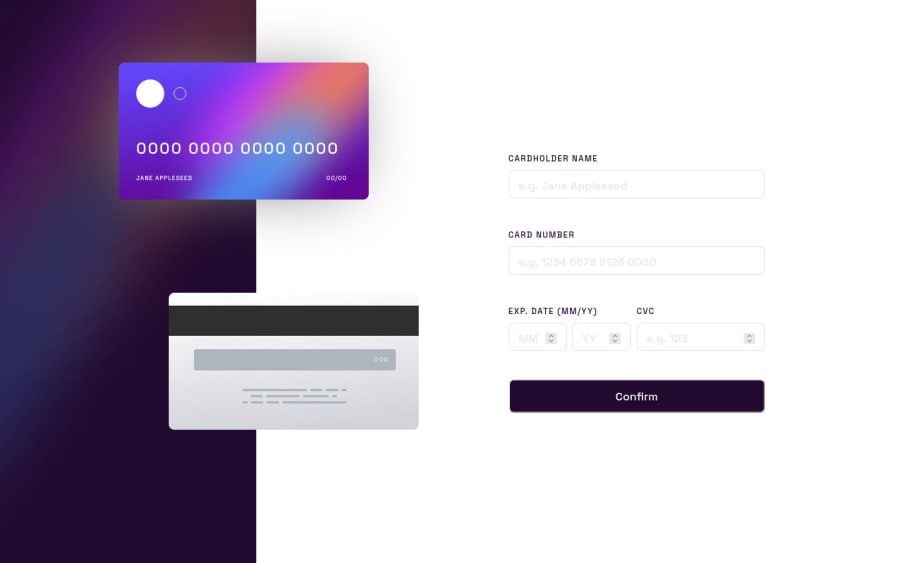
Here is the Interactive Card Details project, made for diffrent screen sizes (phone, tablet, desktop). For design I use only css, without any framework. For functionality I used JavaScript functions to implement all the requirements and even more.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
