Submitted almost 3 years agoA solution to the Chat app CSS illustration challenge
Chat-app-css-illustration-master solo Css
@YanlDev

Solution retrospective
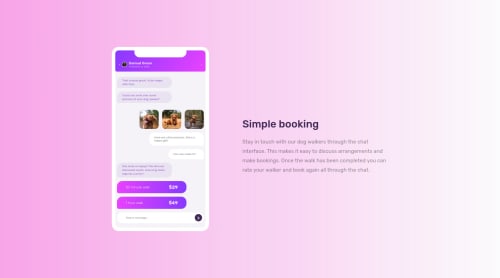
Hello everyone 🤓💻, I'm Yaniv and this is my solution for the challenge #11
built with :
- Grid.
- Flex-box.
Help Me 😰:
I am new to this and I tried to make it as similar as possible, finally I had no idea how to make the backgrounds with those shapes, I will study more and update the project to achieve it, or maybe you can recommend me something to achieve it, anyway I leave it like this and I will update it when I have enough knowledge.
Thanks!💖
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on YanlDev's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord