
Design comparison
Solution retrospective
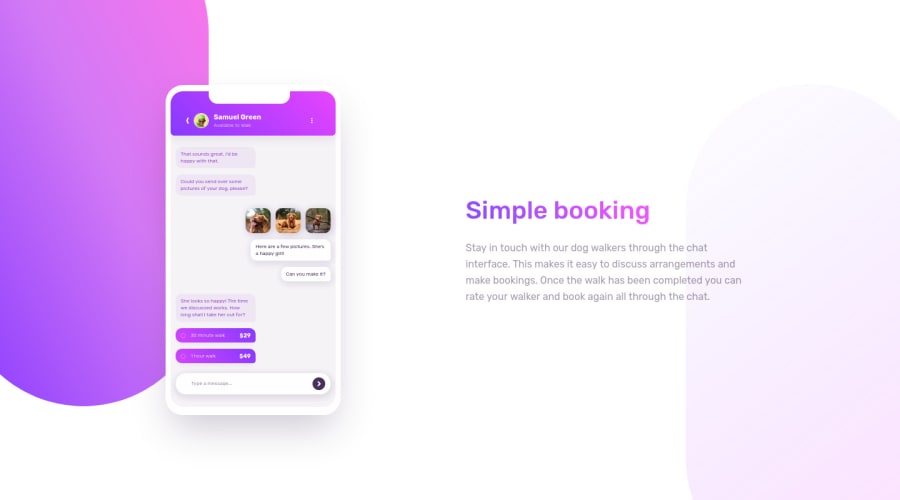
👾 Hello, Frontend Mentor coding community. This is my solution for the ChatApp CSS Illustration.
This challenge was really challenging! The hardest thing was the background svg images, I tried to create these gradient elements inside the css with content: ' ' and after/before but for a reason that I don't know a huge gap was created in the bottom. So I took the shortcut to finish the solution and I've exported the svg elements from Figma ❤ and placed it in the body as background-image. Then I add some animations and changed a bit the design.
🍚Follow me in my journey to finish all HTML/CSS only challenges (Only 4 missing)! Gotta Catch ’Em All
Ill be happy to hear any feedback and advice!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
