
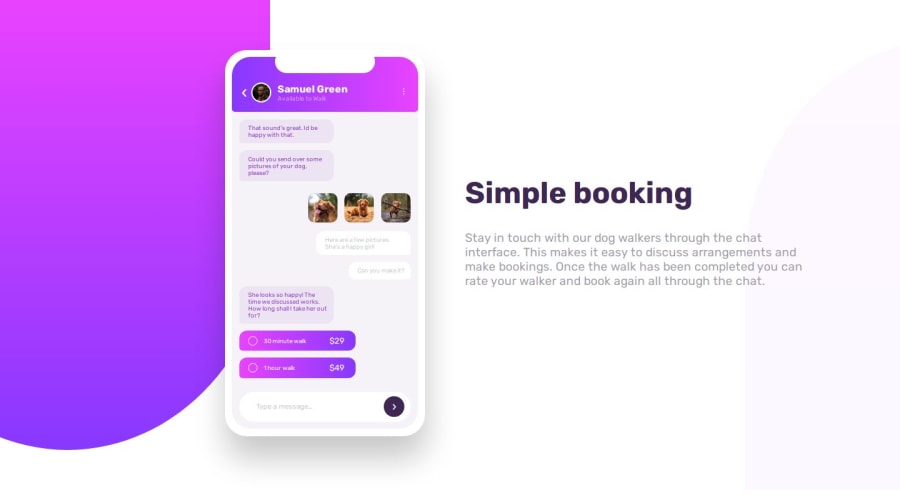
chat-app-illustration using HTML and CSS
Design comparison
Solution retrospective
Finish under 2 day
What challenges did you encounter, and how did you overcome them?Re-sizing
What specific areas of your project would you like help with?Responsive
Community feedback
- @khalidrahmanhanifyPosted 5 months ago
Hey I think there is some problem in the desktop size because it has horizontal scrolling as well you can use overflow: hidden; on the container or the body.
1@ADGitLabPosted 5 months ago@khalidrahmanhanify it's happen because I set the minimum width and height according to desktop design photo got from challange so if the width get less then 1440px the scroll bar came if I hide it the full page was not going to visible, later I will try to make more responsive.
Thanks for feedback
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
