Submitted almost 4 years agoA solution to the Chat app CSS illustration challenge
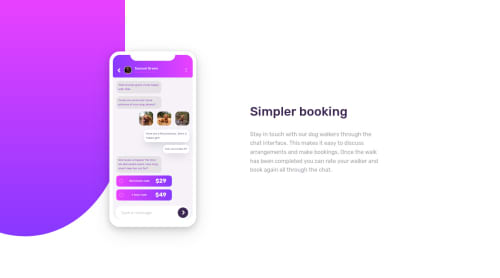
Chat App Illustration | Html , Scss , Flex , Grid
sass/scss
@aligjahed

Solution retrospective
Hey Frontend Mentor. Well, this one was quite of a challenge to me and I tried my best. As always I'll appreciate any feedback or advice that can make me a better frontend developer. Thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ali's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord