
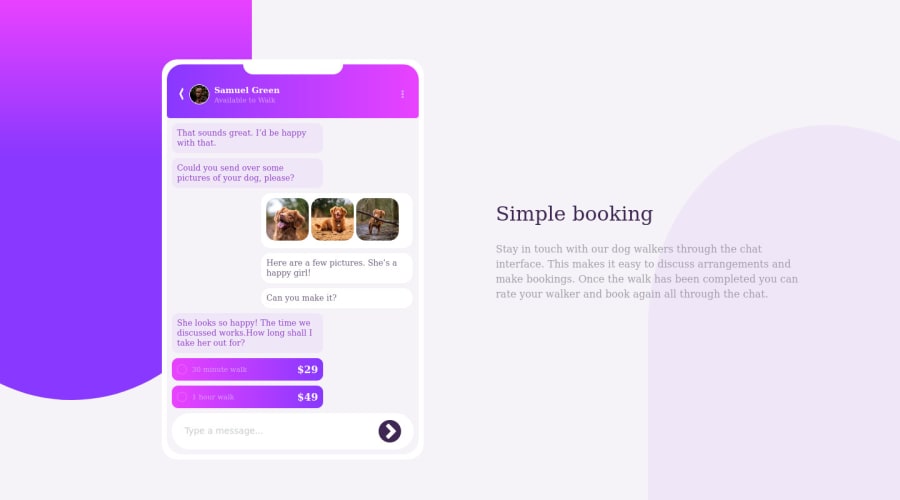
Design comparison
Solution retrospective
After 4 days of struggle, I finally got the closest UI output Earlier I used px unit for elements, which then I replaced with rem to make them responsive. Although I have used px for border-radius.
I would like some help for below points:
-
As per the desktop screen design provided in the challenge, my UI is displaying the mobile element bigger in size.
-
While setting the right bottom background div in mobile mode, first I used below css on element ".bgBottomRight", which was not setting the div properly position:absolute; bottom:0; right:0; After some research, I changed it to below code,which worked, but I couldn't understand the behaviour position:absolute top:100% right:0%
-
Is it a good practice to use margin and padding with flexbox to achieve the responsive. I think, with margin and padding my code is not looking clean
Community feedback
- @jomefavouritePosted about 4 years ago
Very good solution, it's very close to the design.
-
Adding a max-width to the selector
.mobile-flex-itemwould fix it from growing. You could trymax-width: 350px;.
top: 100%simply means that the element should be at the bottom of the viewport.
Think of it like you want white space to be at the top of the viewport, so you assigned a value of 100%, which pushes the element to the bottom.
bottom: 100%is the opposite, so the element would be at the top of the viewport.right: 0%simply means there shouldn't be any white space left on the right side of the screen. So therefore the element should occupy that white space, that's why the element moves to the right.
- It depends, there isn't one right way of achieving a responsive design. I noticed you use percentages along with the values in your margin/padding to achieve the device. I'll try to avoid using percentages though, it could cause some issues on smaller issues but ah, you pull it off.
Keep on coding, I hope my explanations were simple enough.
0 -
- @jomefavouritePosted about 4 years ago
Very good solution, it's very close to the design.
-
Adding a max-width to the selector
.mobile-flex-itemwould fix it from growing. You could trymax-width: 350px;.
top: 100%simply means that the element should be at the bottom of the viewport.
Think of it like you want white space to be at the top of the viewport, so you assigned a value of 100%, which pushes the element to the bottom.
bottom: 100%is the opposite, so the element would be at the top of the viewport.right: 0%simply means there shouldn't be any white space left on the right side of the screen. So therefore the element should occupy that white space, that's why the element moves to the right.
- It depends, there isn't one right way of achieving a responsive design. I noticed you use percentages along with the values in your margin/padding to achieve the device. I'll try to avoid using percentages though, it could cause some issues on smaller issues but ah, you pull it off.
Keep on coding, I hope my explanations were simple enough.
0@priyankaladPosted about 4 years ago@jomefavourite Thanks a lot for answering my queries. :) Regarding point 2, why is it not working with bottom:0, right:0. I think bottom:0 is same as top:100%
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
