
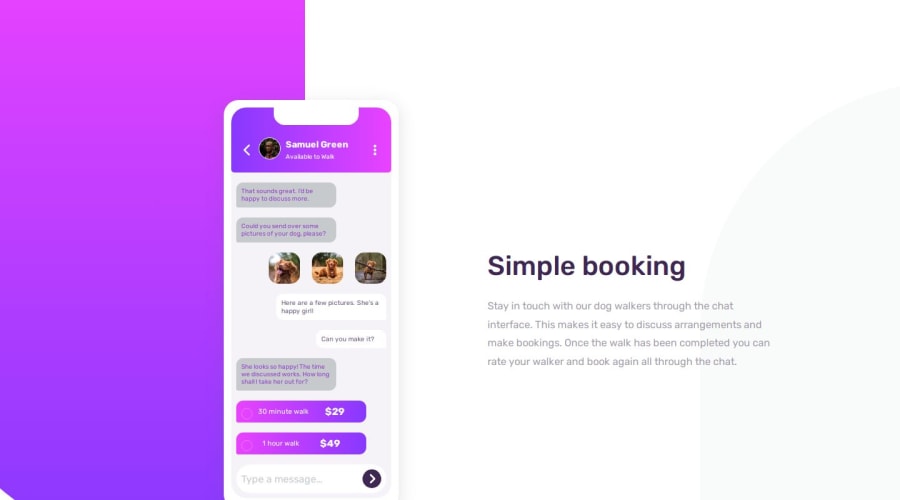
chat-app-css-illustration-master using html and css.
Design comparison
Solution retrospective
What I am most proud of in this project is how I have been able to construct my website in a more presentable way and manner. It has also made me very skilled in using HTML and CSS to make my work much more easier, faster and efficient. I also like how the website is responsive on different screen size.
What challenges did you encounter, and how did you overcome them?It is not easy to make a website page responsive, so that was the first challenge I faced or encountered. Another was how I was going to input or position my icons in the right place, where to get my icons and how to change the colour, and the size.
How I over came my first challenge was with the help of the media-query, knowing when to input my media-query and changing the font-size and the size of the container in respect to my media-query, made my work much more presentable.
For my second challenge, to position my icons I put them in their respective container and used the display property set to flex to position them well. Finding the icons to use was difficult at first, but with the help of the internet I found a website name "font-awesome", with the help of this website I could see the icons I was looking for and could use. Copying my icons in "svg" made it much easier to change the colour and size.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
