
Submitted about 2 years ago
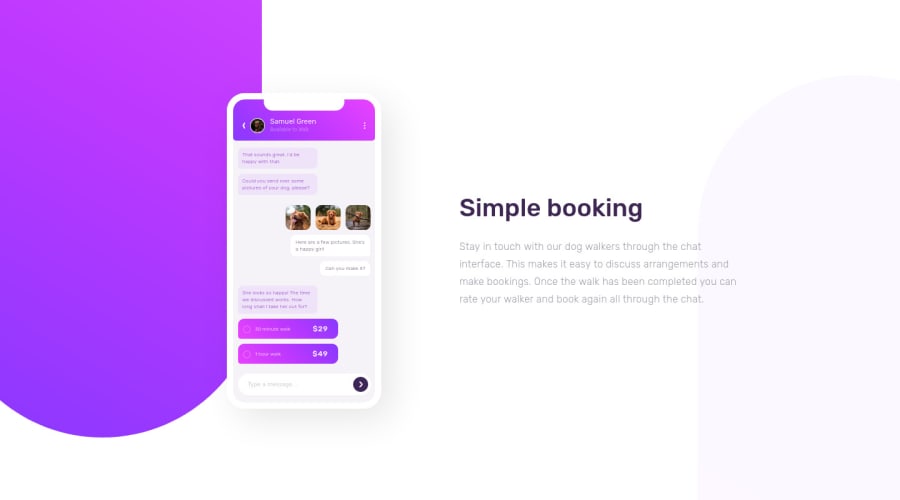
Chat App CSS illustration (HTML | CSS | JS Vanilla => animejs lib )
@Cheosphere
Design comparison
SolutionDesign
Solution retrospective
...made with a lot of love 🤘🏻🙂
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
