
Design comparison
SolutionDesign
Solution retrospective
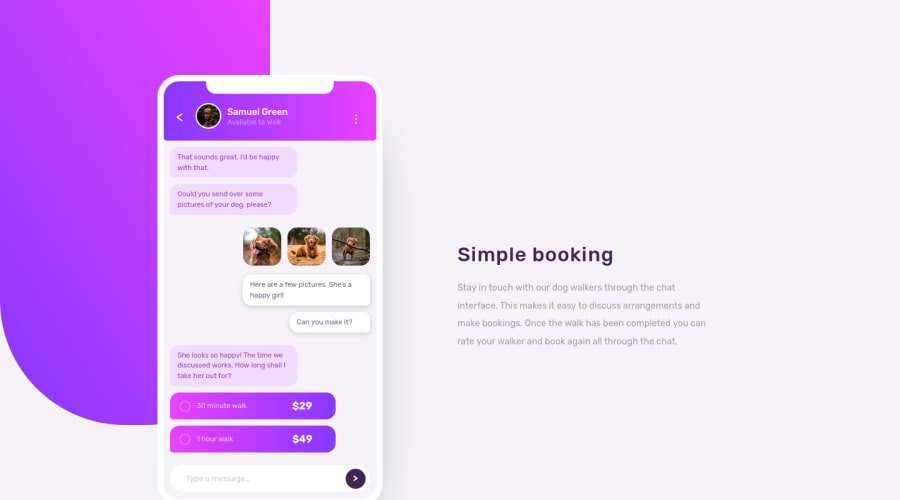
Hi everyone! Tried my hand at this challenge. Not sure if in the real world you actually build the phone design using CSS? I think creating the image using Photoshop will be a lot easier 😅 but I guess that's the challenge. Please take a look at my work and leave a comment! I'm sure there are many things I can improve. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
