
Submitted over 2 years ago
Challenge completed with HTML, CSS, BEM, Flex, CSS Grid and responsive
#accessibility#bem#progressive-enhancement
@viniciusshenri96
Design comparison
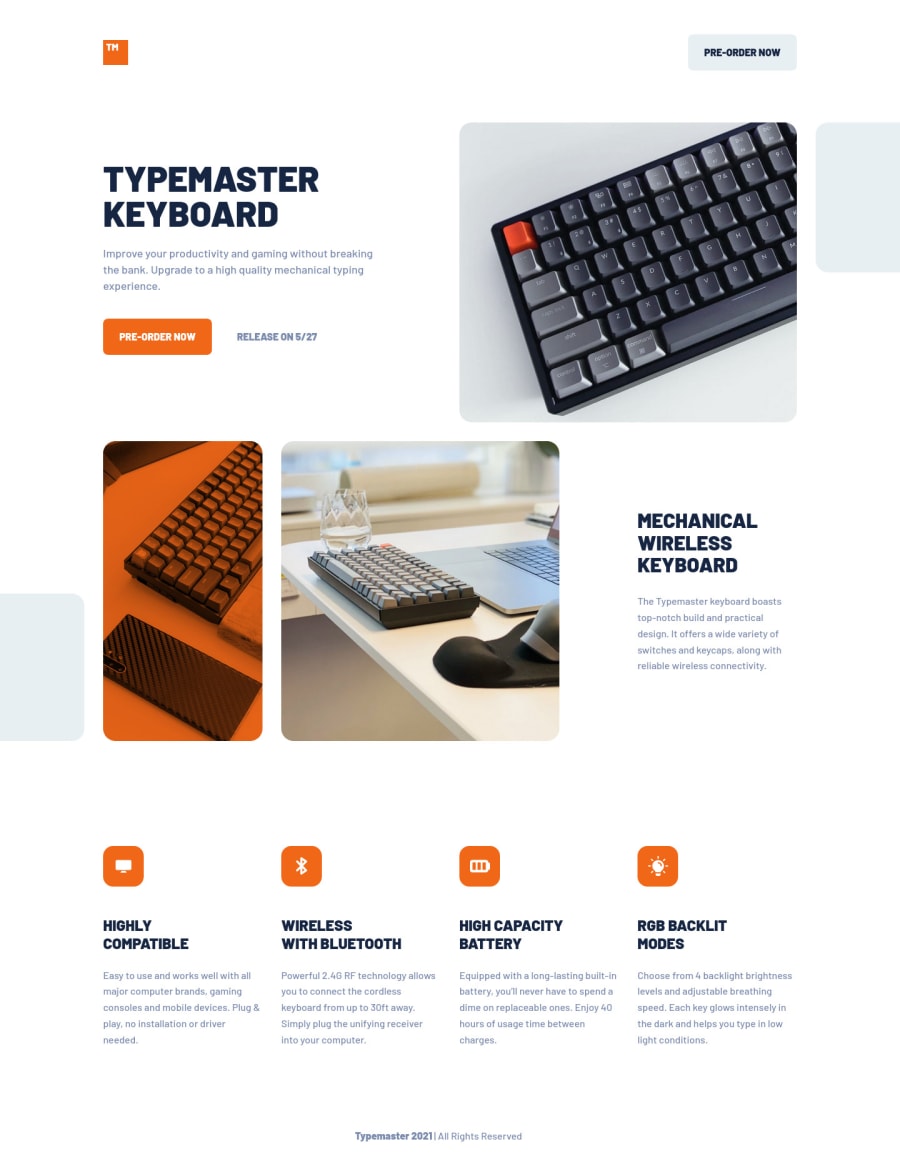
SolutionDesign
Solution retrospective
Any tips to improve my code are welcome. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
