
Submitted 5 months ago
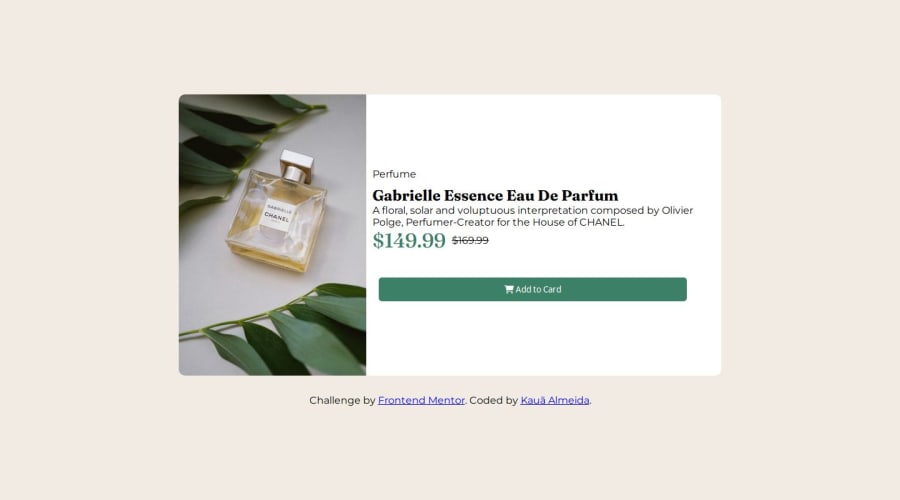
cartão de visualização do produto usando HTML E CSS
@Kaua-Almeida
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Minha primeira tentativa usando a metodologia mobile-first completada com sucesso. Melhoriaria alguns erros e tentaria deixar o código mais limpo.
What challenges did you encounter, and how did you overcome them?Tive muita dificuldade de começar criando o layout para mobile, tive problemas com flex-box com relação a vh e %, algo que eu tenho dificuldade de aplicar na prática. Tentei de diversas formas contornar os erros fazendo pesquisas e pedindo feedback de um colega da área.
What specific areas of your project would you like help with?Gostaria de saber o que devo melhorar em relação a layout, uso de % e vh em alturas e larguras dos elementos.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
