
Design comparison
Community feedback
- @correlucasPosted over 2 years ago
👾Fala Rafael, tudo bem? Parabéns pelo seu primeiro desafio e seja bem vinda a comunidade do Frontend Mentor!
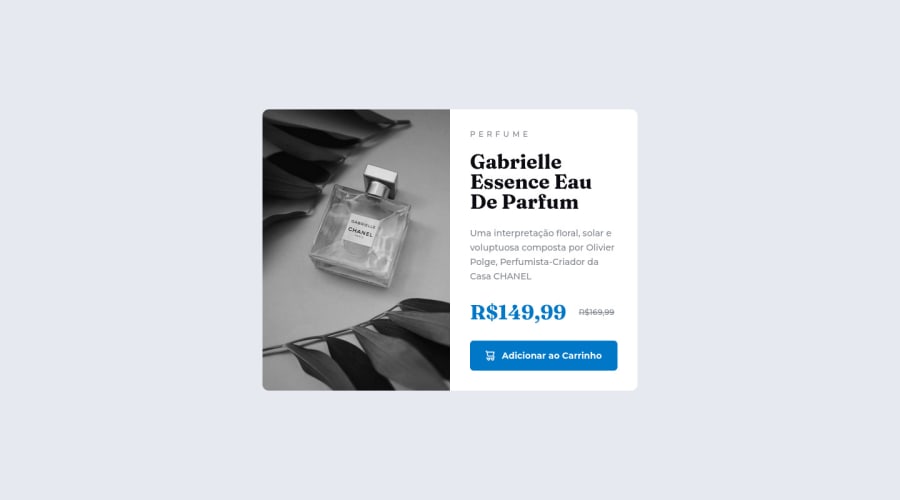
1.Acabei de ver sua solução, tenho algumas dicas pra você. Sua solução ficou mto boa e tbm tá full responsiva, a customização ficou bem foda, o unico problema é que vc usou
overflow: hiddenpra arredondar todas as bordas, mas nesse caso seu conteudo fica cortando quando o container diminuir (olhe depois de 400px) o texto começa a cortar, pra solucionar isso vc vai ter que adicionar bordas comborder-radiuspra foto e pro container.2.Por motivos de SEO e mecanismos de pesquisa tipo Google e bing, não é uma boa prática importar esta imagem do produto com CSS, pois isso dificultará a localização da imagem no google. Você pode gerenciar ambas as imagens dentro da tag
<picture>e usar o código html para definir quando as imagens devem mudar configurando o dispositivomax-widthdependendo do dispositivo (mobile / desktop) Aqui está um guia sobre como usarpicture:https://www.w3schools.com/tags/tag_picture.asp👋 Espero ter ajudado e continue no foco!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
