
Submitted over 1 year ago
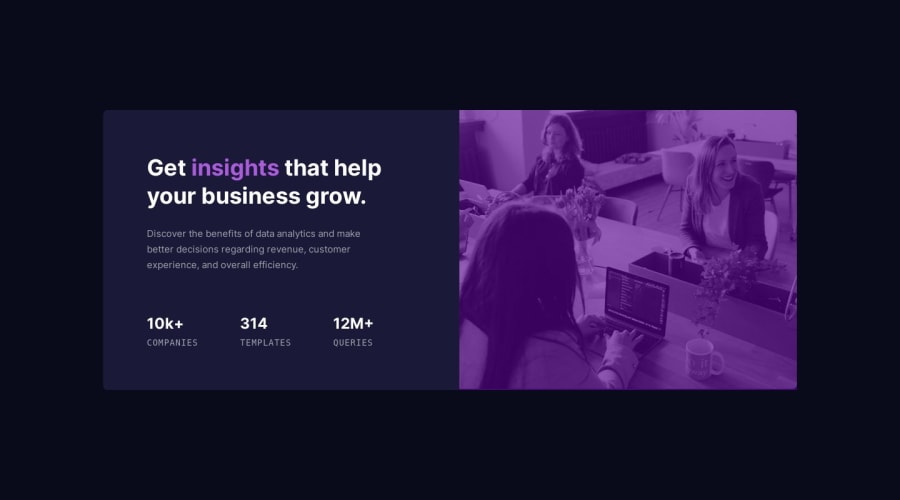
Cartão de Visualização de Estatística
#accessibility
@ErickGabriel2023
Design comparison
SolutionDesign
Solution retrospective
O que você achou difícil durante a construção do projeto?
- A parte mais difícil do projeto sem duvidas foi na parte de colocar uma cor na imagem, eu usei o ::before para colocar uma película sobre a imagem.
Quais áreas do seu código você não tem certeza?
- Teve duas partes que eu não tenho certeza, que foi na parte da cor da imagem e no método de colocar uma cor sobre a imagem. (lembrando que no projeto não tinha essa cor, também tentei usar o figma para pegar a cor, mas não tive sucesso)
Você tem alguma dúvida sobre as melhores práticas?
- Quero saber qual é a forma e o método certo para colocar a cor desejada "sobre" a imagem
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
