
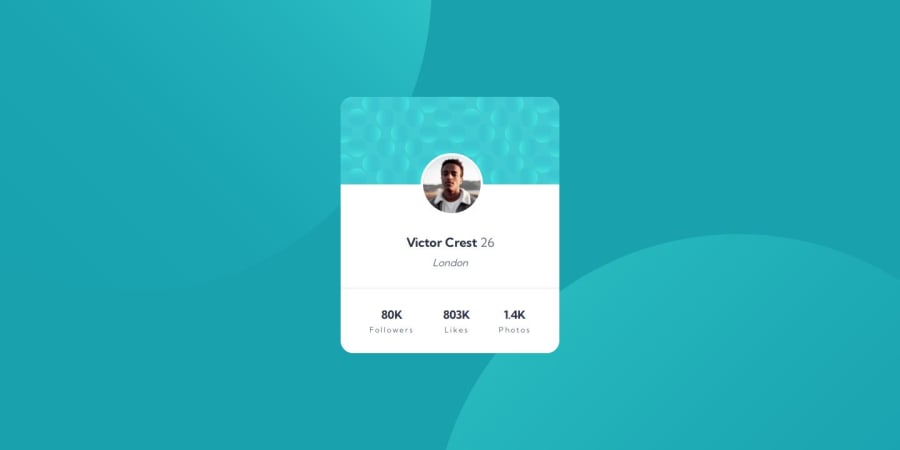
Card Perfil
Design comparison
Solution retrospective
Meus deus projeto simples mas ao mesmo tempo desafiados! Tive um pouco de dificuldade nas imagens de fundo, os dois circulos, não ficou idêntico mas fiz o meu melhor e fiquei satisfeito com o resultado!
Community feedback
- P@danielmrz-devPosted 12 months ago
Fala, @Iago-Marques
Sua solução ficou ótima!
O padrão de fundo com os círculos é um pouco complicado, mas você não precisa de contêineres separados para criá-lo, pois é possível trabalhar com várias imagens de fundo ao mesmo tempo. Você pode fazer isso dessa forma:
📌 Adicione isso ao body:
background-color: var(--Dark-cyan); background-image: url("./images/bg-pattern-top.svg"), url("./images/bg-pattern-bottom.svg"); background-repeat: no-repeat, no-repeat; background-position: right 52vw bottom 35vh, left 48vw top 52vh;Espero que ajude!
Fora isso, você fez um excelente trabalho!
Marked as helpful1@Iago-MarquesPosted 12 months ago@danielmrz-dev Meus deus man que dica sensacional, não sabia que conseguia usar várias propriedades na mesma tag da background-image, Ajudou demais fico feliz e sempre aprendendo! OBRIGADO!
0 - @R3ygoskiPosted 12 months ago
Olá Iago, parabéns pela conclusão desse projeto, e por ter conseguido superar os desafios que ele propunha, e seu design ficou quase semelhante ao proposto. Parabéns.
Gostaria de dar algumas dicas quanto a sua solução, primeiramente que a sua semântica está quase perfeita, você poderia trocar esse trecho
<div class="card-informs">por uma<ul>, isso porque os items dentro dessa parte de informs, são correlacionados um com outros, então o mais correto seria utilizar uma lista não ordenada para deixar mais semântico ainda seu projeto.Outra dica é quanto as imagens com
altque você colocou, nem todas imagens necessariamente precisam de umalt, por exemplo, esses dois círculos do fundo da tela, são puramente cosméticos e não tem sentido para com o conteúdo principal, então ao invés de ter umaltdescritivo, eles poderiam ter umaltvazio. Isso vale para ícones também.Edit: Seu projeto está quebrando em telas mobile, isso devido ao seu
svg-bottom, a margem dele está causando problemas, aumentar ela pra valores positivos altos tende a fazer o responsivo funcionar novamente.E novamente, parabéns pela conclusão do seu projeto, compartilho o sentimento de se surpreender com esse desafio, fui fazer ele pela primeira vez pensando ser fácil, e sofri, mas bom, aprendi bastante kkkkk. Caso algo que eu tenha dito não tenha ficado claro, por favor, pergunte abaixo que tentarei ajudar da melhor forma possível.
Marked as helpful1@Iago-MarquesPosted 12 months ago@R3ygoski Não sabia que dava pra usar tipo outros elementos dentro de li como p e etc.. Curti demais essa dica meu man, vou colocar na prática agora, estou sempre aprendendo com vcs, obrigado pela humildade de compartilhar seu conhecimento, todo dia é um aprendizado!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
