
Submitted about 3 years ago
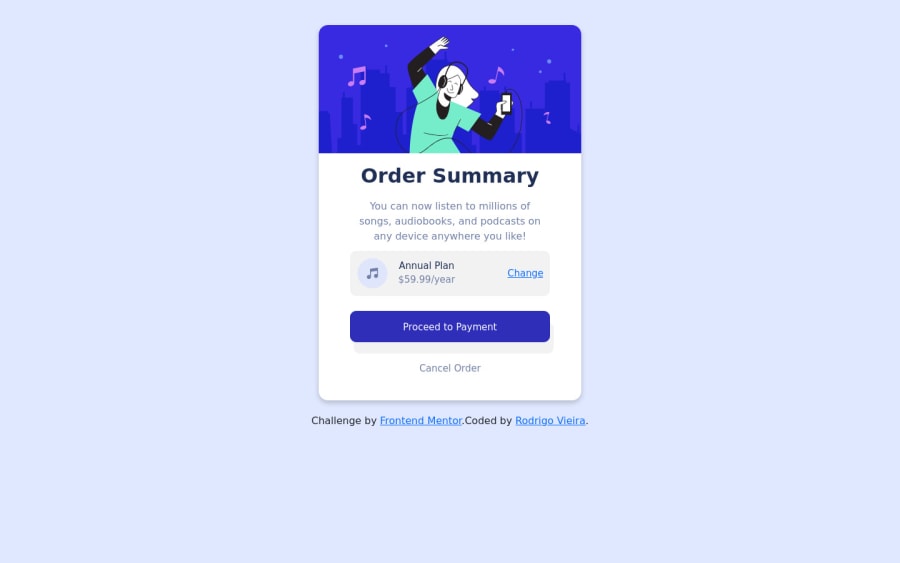
Card page using html, css, bootstrap
#bootstrap
@rodrigovn
Design comparison
SolutionDesign
Solution retrospective
I would like to know if the tools that i used are aproppriated, any advice for me is welcome
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
