
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
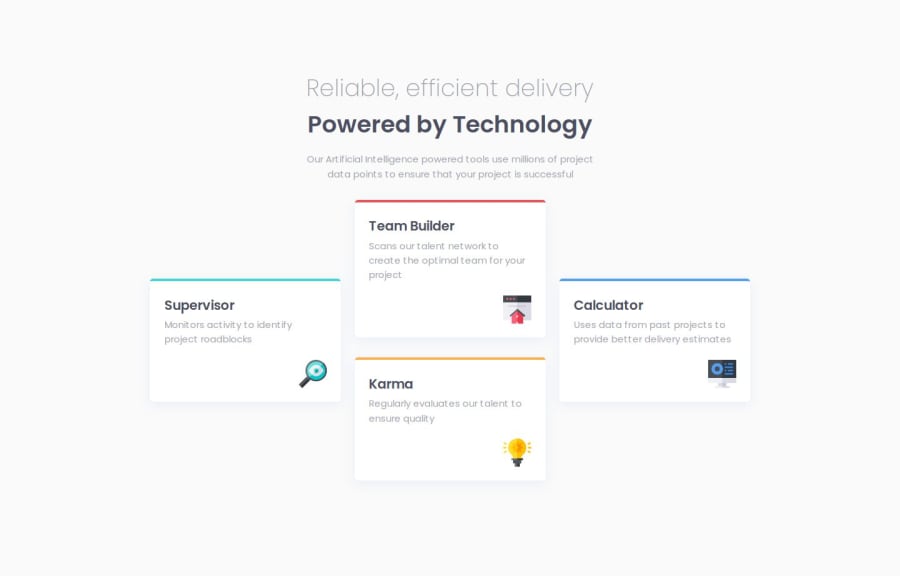
the layout in the center at large screen. its complicated and im not really sure this is best approach for it.
What specific areas of your project would you like help with?id like to know best approach to get the boxes set properly
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
