
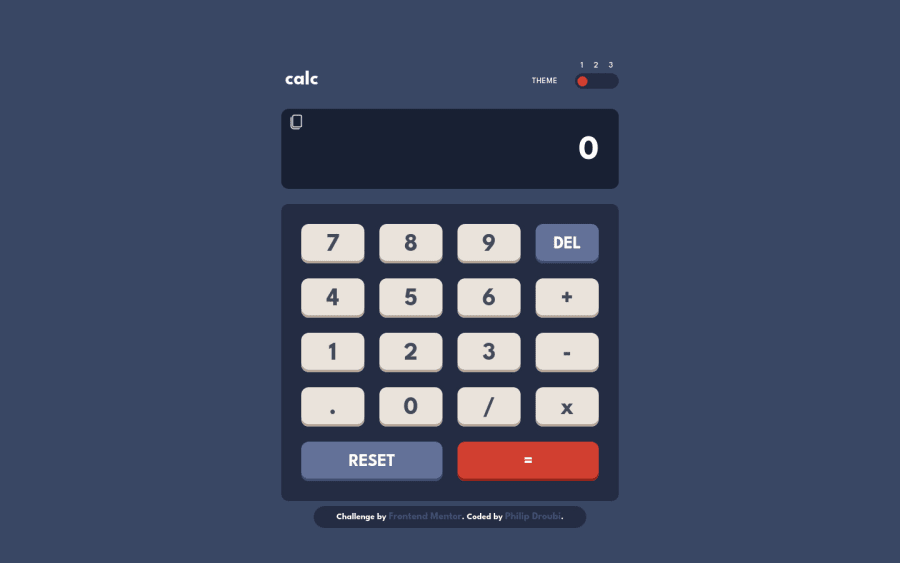
calculator-app-main with PWA(Progressive Web Application)
Design comparison
Solution retrospective
Hey everyone 🙋♂️, this is my solution for calculator-app-main challenge.
I have tried to take the challenge to another level😃.
What did I try to do?
- I have added some effects 🌟.
- Making the calculator interactive with keyBoard, keypad, mouse, and touch devices ⌨️.
- Working on PWA (prograssive web application) to make it downloadable on Win/Mac/Linux/Android/IOS...etc, so you can use it offline as standAlone application 🚀.
- Adding a button sound 🔉.
- Copy to clipboard button 📋.
- Dinamic calculator screen 📟.
- A very good logic⚛️.
I've tried to make the site as pixel perfect and responsive as possible without using paid designs 💯 and for doing this i used this google chrom extension : PerfectPixel
Please take a look and give me your feedback. Thanks :)
Community feedback
- P@anna-dominguezPosted about 2 years ago
Good job! And a good idea for the copy button, it's a plus 🙌🏻 I've seen your GitHub repository for this challenge, you have done all the logic with the base of the project in HTML, why don't you try challenging yourself with frameworks? I've seen a lot of
casesand I'm sure you could find a way with states in order to change your classesMarked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
