
Design comparison
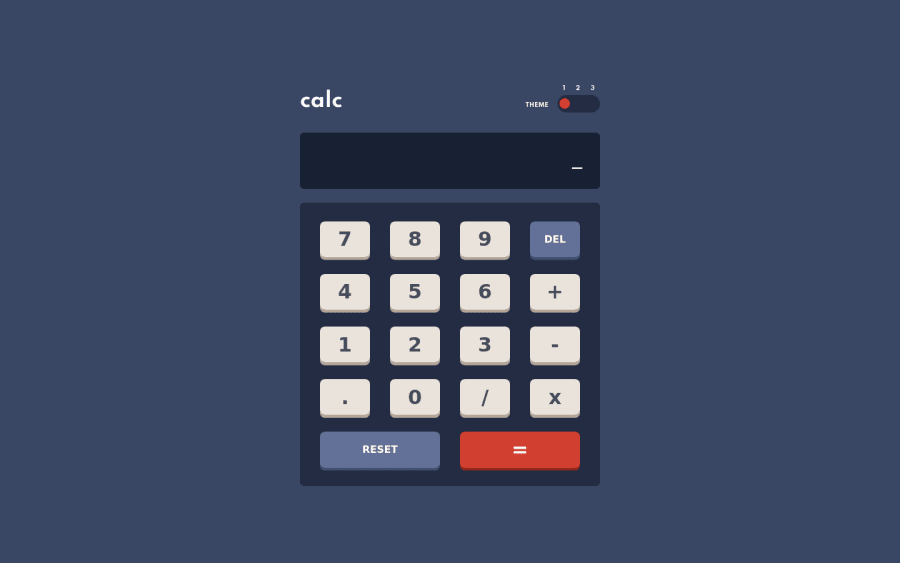
SolutionDesign
Solution retrospective
Any feedback would be appreciated. In particular:
- if my use of flexbox and grid can be improved/align better with best practice?
- if my JavaScript is readable and understandable?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
