Submitted over 4 years agoA solution to the Calculator app challenge
Calculator application using create-react-app with hook
@EricNguyen1206

Solution retrospective
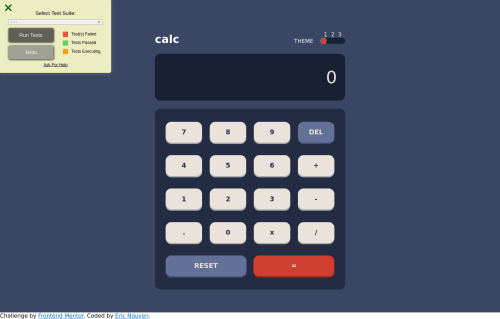
This is my calculator application using create-react-app You guys can check my result at domain: https://calculator-react-app-psi.vercel.app/ Feel free to comment if you want to improve anything in this product. Thanks for visiting my repo!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Eric Nguyen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord