
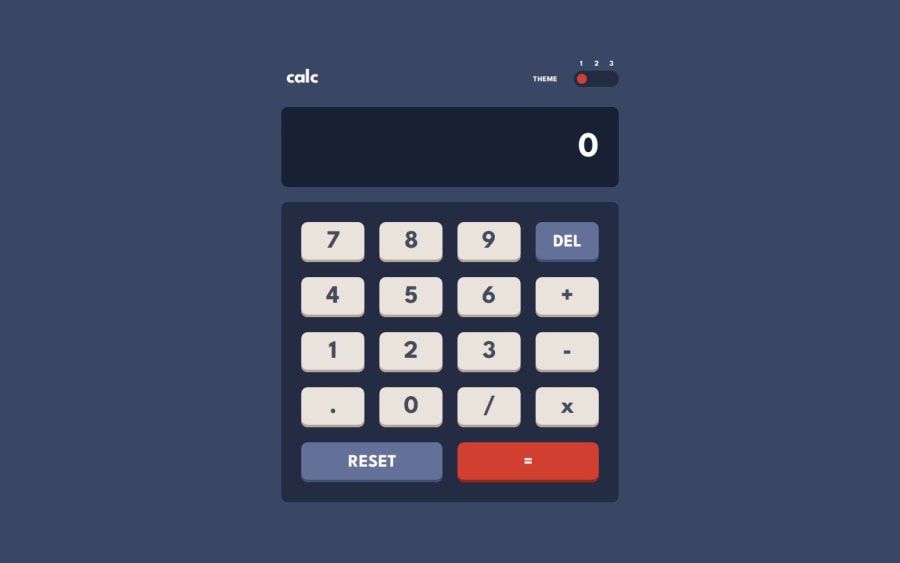
Calculator app using React, TypeScript & Tailwind
Design comparison
Solution retrospective
This was pretty fun to build. I also added keybinds for better UX. As always, any feedback will be appreciated!
Community feedback
- P@LucianoDLimaPosted about 1 year ago
Well done on completing this challenge. It looks good and it seems you really took your time honing it, props to you!
Feedback:
- First thing I always do when I see the calculator challenge: Any number / 0. Well done on taking that into consideration haha the only thing is that when I do something like " x + x / 0 + x" it doesn't show any feedback.
- Also, it would be nice if, when the "can't divide" error pop up, the error would go away after I try typing something else, so you automatically erase for me instead of having to click on erase, because if I'm just using my keyboard, it means I have to tab all the way to the erase since some users may not know Esc erases everything (it took me a few to see that)
I tested a screen reader emulator and it works really well too. I don't have much feedback to offer because you've already done an excelent job! However, I wanted to mention a few minor details for improvement, hence the nitpicking above hehe
Marked as helpful1P@lumiukoPosted about 1 year ago@LucianoDLima Hey Luciano, thank you so much for the feedback, really appreciate it! I've fixed the calculator considering your suggestions.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
