
Submitted over 3 years ago
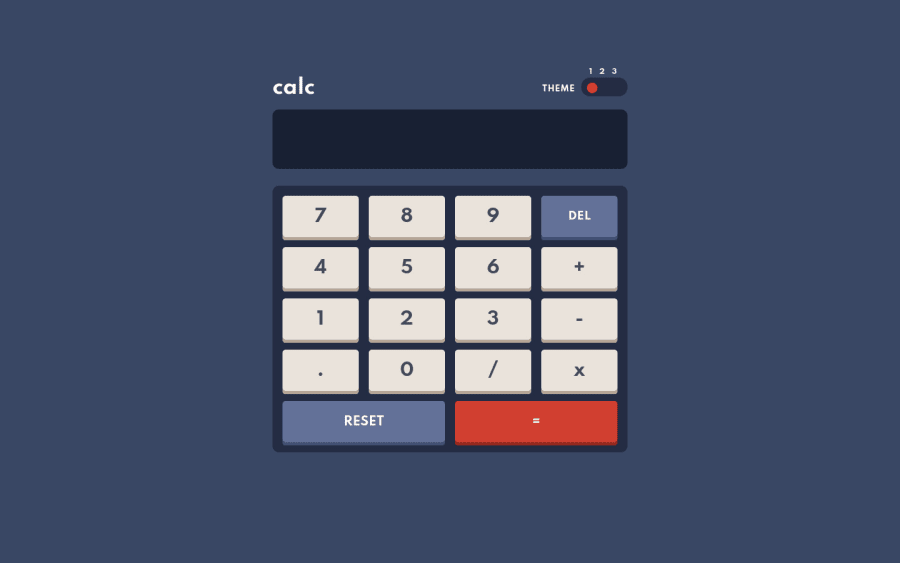
Calculator app using HTML SCSS Vanilla JavaScript
@MohtashimAli85
Design comparison
SolutionDesign
Solution retrospective
any feedback is welcome :).
Community feedback
- @ChamuMutezvaPosted over 3 years ago
Well done, you did amazingly awesome with this project.
- on my mobile the theme switcher is working but it will not work for assistive technology since you are using a div. There are no attributes to allow screen readers and keyboard users use the theme, using radio buttons in my opinion would solve this issue.
- you did well to control the amount of input - you need to like wise take care of calculations that over flow the screen. For example try
2 divided by 3
Happy coding
Marked as helpful1@MohtashimAli85Posted over 3 years agoThankew so much for such valuable and clear instructions. Will work on it for sure.
0 - @davidbdyerPosted over 3 years ago
The double-tap to zoom feature on mobile makes using the calculator hard. It's not hard to disable. Keyboard input seems incomplete, '.', 'enter', 'backspace' and 'return' did nothing.
1@MohtashimAli85Posted over 3 years agoThankew for a good feedback. Will improve it in coming days.
0 - @afrusselPosted over 3 years ago
Theme switch is not working in mobile view.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
