Submitted almost 4 years agoA solution to the Calculator app challenge
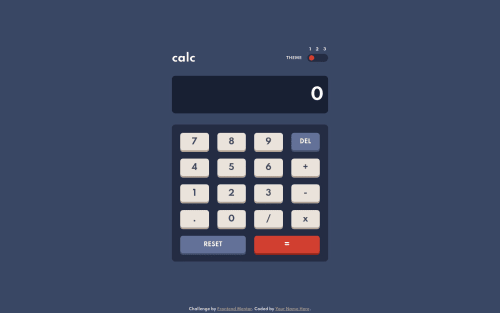
Calculator App Using CSS grid, JavaScript
@K4UNG

Solution retrospective
I thought styling this would be quiet challenging and logic would be simple, but turns out it was the other way around. I had so much fun writing this and learned a lot about array methods, setInterval and a lot more. I even tried adding some sound effects to it and hopefully it doesn't annoy you. I'd very much love to hear your feedback and suggestions on how I can improve things. Happy Coding!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kaung Zin Hein's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord