
Submitted over 2 years ago
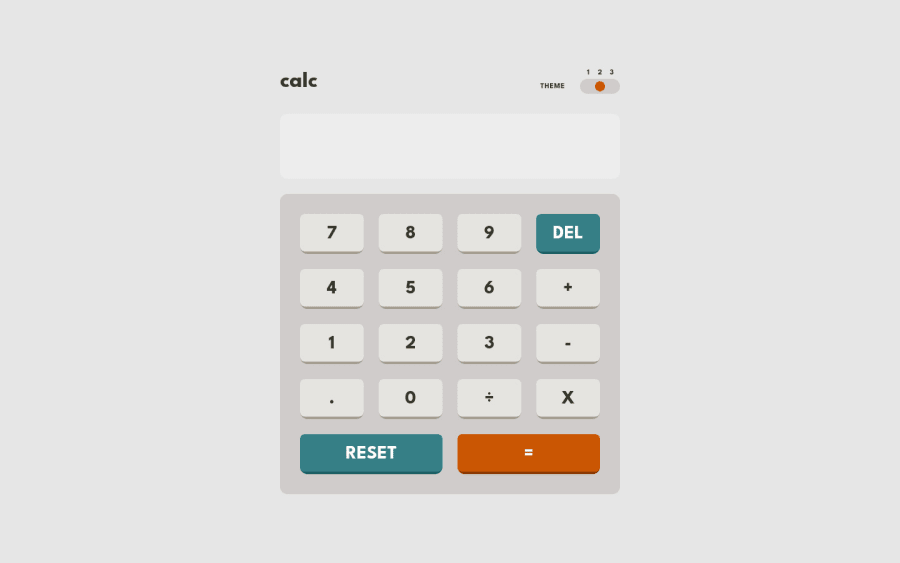
Calculator App | SvelteKit - Tailwind - TS | w/ Keyboard Navigation
#accessibility#svelte#tailwind-css#typescript#fetch
@mattari97
Design comparison
SolutionDesign
Solution retrospective
Hello everyone.
I had a really good time w/ this project but the complexity was the JavaScript rather than the design itself.
I also added the possibility to use only the keyboard.
Arrow (left & right) to switch the themeNumbers from 1 to 9, Operations & "." Dot)Backspace to undo the last action"=" Equal Sign to get the resultDelete to clear the calculator
I also chose to use SSR for the theming because i was annoyed by the flashing screen on previous projects on load before having access to the theme settings in local storage.
You can find the logic in the README of the solution.
Feel free to share your thoughts on my code/design and thank you for your time.
Have a good day/night. Peace.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
