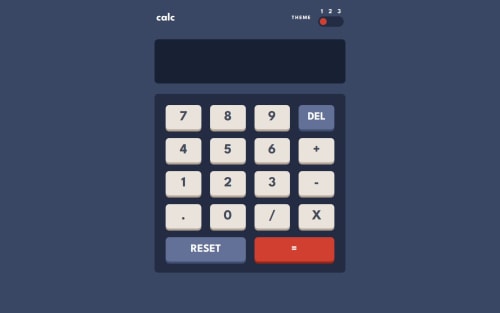
Calculator App, Grid, Vanilla JS, SCSS and BEM, Also Responsive.

Solution retrospective
I am proud of myself, because I just accidentally chose this challenge already thinking that I wouldn't even come close to finishing it, but here I am, I did it not even thinking that It would be so well written. I followed every best practices as I could, Writing Reusable Code, Writing DRY Code and Writing Code, which has Small Amount Of Repetitions(I believe, but I don't know) . Also It is Readable and Clean(At least I believe so).
What challenges did you encounter, and how did you overcome them?I nothing was much of a problem to be honest. I only had a problem with multiple dots at the start of writing numbers, also checking for errors like: multiple zeros, and starting with operator. Also I couldn't figure out how to add dot after every 3 number.
What specific areas of your project would you like help with?I couldn't Write Code for adding a comma after 3 numbers. Other than this issue I don't have any questions. Every feedback is gladly welcomed. Also Please tell me my mistakes, So I can get better at Writing Code and Improve My Skills. Thanks a lot! :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on George Kandelaki's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord