@Abbassher55
Posted
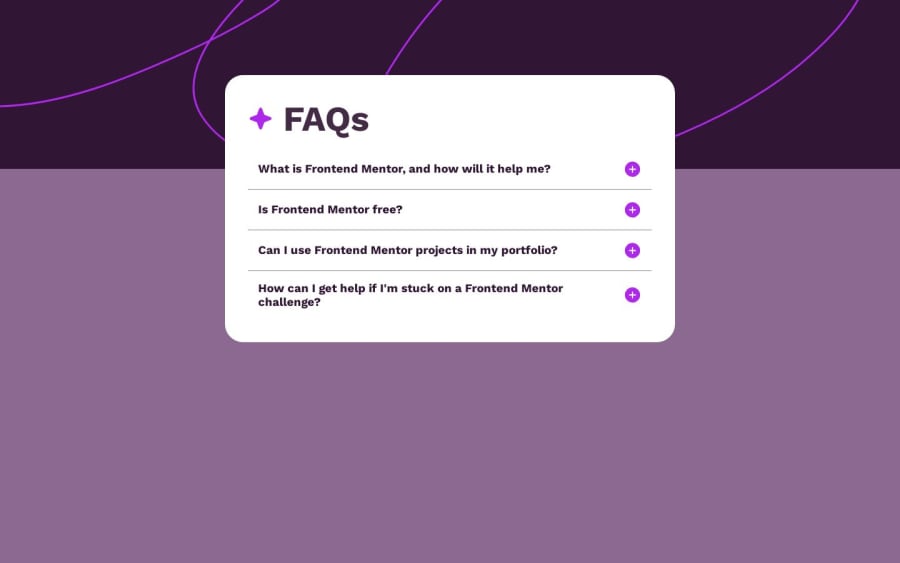
Hi Hamza, Your efforts are commendable, also I've encountered a bug in the code. When one accordion is open, and you try to open and close another accordion, the icons behave unexpectedly. Sometimes, it displays the same icon as the open accordion, and other times it changes to a different one. Please address this issue. Aside from that, you've done an excellent job.
Marked as helpful
@Hamza0053
Posted
.@Abbassher55 Thanks sir to indicate that issue I will try to solve it