
Submitted about 1 year ago
Built with flexbox mainly, suitable for all screens
@RyanAbdaul
Design comparison
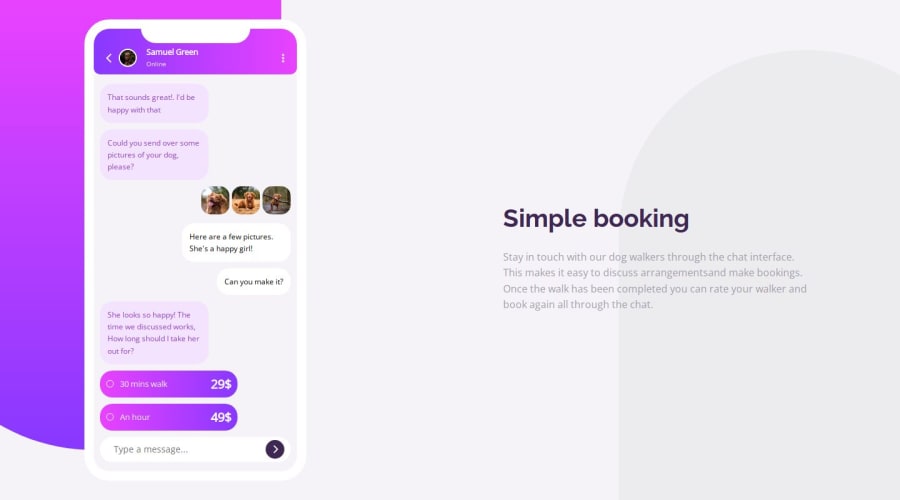
SolutionDesign
Solution retrospective
If you have any recommendations, pls tell me❤❤🤞
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
