
Submitted almost 2 years ago
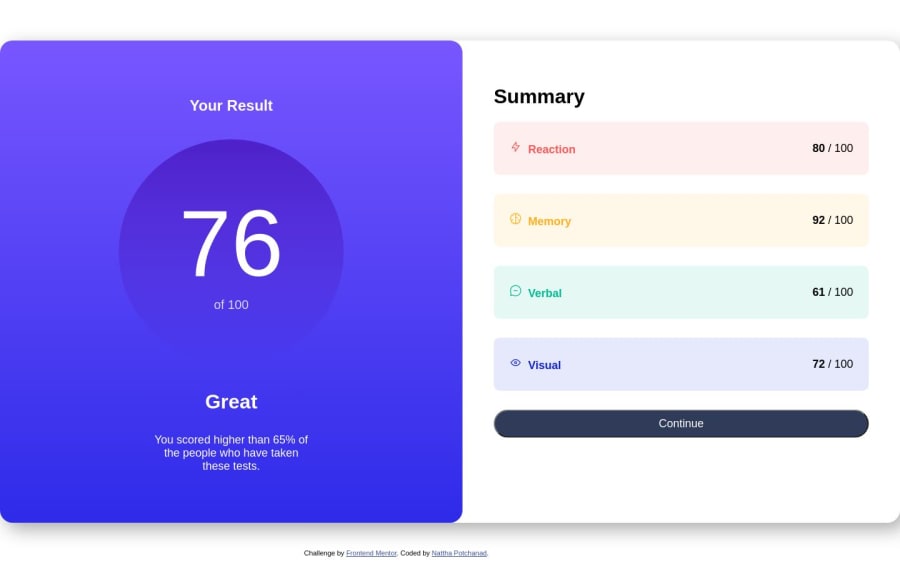
Building results summary component with HTML, CSS (flexbox)
@mewpotchanad
Design comparison
SolutionDesign
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
