Submitted almost 4 years agoA solution to the Stats preview card component challenge
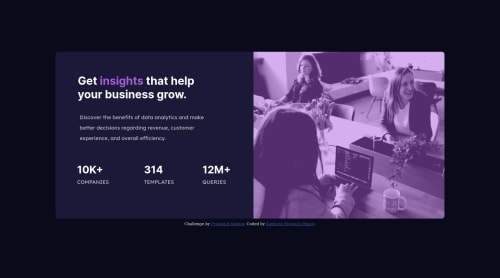
Building a Design in Stats Preview Card Component Main
accessibility
@kmeganiz

Solution retrospective
I finally done this challenge, I learn to have a thick skin to ask, glad there were constructive feedbacks given. I am proud of myself, although the result is not exactly the same as what expected.
I have difficulty in doing the card container, how to collapse the row into a column when in mobile size in other words to be responsive.
Also for the overlay. I think my way is not making the purple same as the sample.
Open for feedback. Thank you!!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Katherin Meganis Phang's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord